Від автора: незважаючи на чутки про нібито «смерті» видимої без прокручування веб-сторінок, потреба в хорошому слайдері нікуди не зникла. Давайте будемо чесними, хоч на секунду – слайдери це весело. До того ж, ніщо інше, на відміну від автомобіля, що рухається контенту не викликає у користувача «вау» ефект. Всі слайдери являють собою набір з декількох слайдів, що змінюють один одного, і вкрай важливо, щоб код слайдера був як можна легше. Саме в таких випадках нам допоможе jQuery.
Погляньте на 20 jQuery слайдерів з сайту Envato Market, і ви зрозумієте, що бувають слайдери, які більше ніж просто блок з плавно змінюваною зображеннями.
1. RoyalSlider – Тачскрін галерея зображень на jQuery
Зараз адаптивний слайдер, до того ж і доброзичливий до сенсорних екранів, значить набагато більше, ніж раніше. RoyalSlider поєднує в собі обидві функції: адаптивність і роботу з сенсорними екранами. Хороший вибір, так як галерея написана на HTML5 і CSS3.
Кілька цікавих функцій:
SEO оптимізація
Висока настроюваність
Більше 10 початкових шаблонів
Є фолбэк для CSS3 переходів
І т. д.
На мій погляд, найкрутіша функція це «модульна архітектура скрипта», що дозволяє відключати основного JS файлу непотрібні речі, тим самим зменшуючи вагу. RoyalSlider, тачскрін галерея зображень на JQuery – надійний JavaScript слайдер, який повинен поповнити набір інструментів будь-якого розробника.
2. Slider Revolution адаптивний jQuery плагін
Не так-то просто зробити щось «революційне» зі слайдером. Коли мова заходить про слайдера, в них можна додати стільки багато функцій. Однак Slider Revolution це дійсно хороша спроба. Серед JQuery слайдерів даний екземпляр відповідає всім вашим можливим вимогам.
Список можливостей слайдера настільки великий, тому я перерахую тільки най-най:
Паралакс ефект і користувацька анімація
SEO оптимізація і лінива завантаження зображень
Необмежену кількість шарів і слайдів з посиланнями
ready to use, глибоко настроювані стилі
і багато іншого
Можливість додати зображення, вбудований відео плеєр і посилання з соціальних мереж робить Slider Revolution одним з найбільш гнучких і настроюваних параметрів мережі.
3. LayerSlider адаптивний jQuery плагін слайдер
За назвою «LayerSlider адаптивний jQuery плагін слайдер» не можна по-справжньому оцінити цей слайдер.
200+ 2D і 3D переходи між слайдами закрутять голову будь-кому.
Парочка примітних функцій:
PSD скіни
13 скінів і 3 типу меню
Можливість розмістити фіксоване зображення поверх слайдера
SEO оптимізація і лінива завантаження зображень
CSS3 переходи з апаратним прискоренням і JQuery фолбэк
І багато іншого
Як і з попереднім слайдером, можна додати майже будь-який контент, навіть HTML5 резидентний мультимедіа контент. LayerSlider оживляє слайдери, до того ж він дуже красивий.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – досить простий слайдер, який не приносить в жертву основний функціонал.
Можливості:
Зринаючі підказки., текстові вставки і т. д.
Превью і різні варіанти перегляду компонентів
Таймер з затримкою на один слайдер або на всі
Численні переходи всіх слайдів або різні переходи для кожного окремо
І т. д.
jQuery Banner Rotator / Slideshow порівняно з іншими JQuery слайдерами володіє лише базовими можливостями, але про нього не варто забувати.
5. All In One Slider – Адаптивний плагін jQuery слайдер
Будь-слайдер, який з’являється в мережі, має своїм унікальним баченням і вирішує які-небудь проблеми в своїй галузі. Але тільки не цей. All In One Slider можна назвати «все включено».
Я думаю, у більшості веб-розробників і дизайнерів є перевірене рішення, але вони завжди шукають щось нове. А це «щось нове» включає в себе:
Ротатор банерів
Банер з превью
Банер з плейлістом
Слайдер вмісту
Карусель
Всі типи слайдерів підтримують більшу частину функціоналу, якщо не весь, який необхідний JQuery слайдеру. Чи стане All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивний тачскрін слайдер
Якщо ваш слайдер не адаптивний і не підтримує сенсорні екрани, то у вас неправильний слайдер. UnoSlider – правильний.
Цей слайдер знайшов своє місце під сонцем між простотою і багатим набором функцій. Функції:
Підтримка тим
12 готових тим
40 переходів
Підтримка IE6+
І т. д.
Всі функції з ухилом в дизайн і стиль, що робить UnoSlider відмінним контентний слайдером з можливістю додавання тем.
7. Master Slider — jQuery тачскрін слайдер
Шукайте «один JQuery слайдер, щоб правити всіма»? Спробуйте Master Slider – JQuery тачскрін слайдер під різні розміри екрану…
Коли справа стосується хорошого дизайну, цей екземпляр один з кращих:
Розумна предзагрузка
Більше 25 шаблонів
Переходи з апаратним прискоренням
Підтримка торкань і свайпов
І багато іншого
Інтерактивні переходи, анімовані шари і хотспоти безумовно привернуть вашу увагу. Master Slider – твір мистецтва.
8. TouchCarousel — jQuery контент скроллер і слайдер
TouchCarousel приваблює безкоштовною підтримкою і оновленнями. Однак це не всі функції цього легковажного JQuery слайдера типу карусель.
Якщо в назві присутнє слово «touch», можна здогадатися, що слайдер повністю адаптивний і підтримує дотику. Інші функції:
SEO оптимізація
Розумне автовідтворення
CSS3 переходи з апаратним прискоренням
Настроюваний UI і 4 скіна для фотошопа
І т. д.
TouchCarousel з-за своєї унікальної фізичної прокрутки слайдів це абсолютно новий рівень відчуттів на мобільних пристроях.
9. Advanced Slider — jQuery слайдер XML
jQuery слайдери можна використовувати не тільки на сайтах. Також вони можуть стати в нагоді в веб-додатках. Advanced Slider дозволяє це зробити.
З HTML або XML розміткою цей просунутий слайдер справляє незабутнє враження:
Анімовані шари і розумне відео
100+ переходів і 150+ загальних властивостей
15 скінів для слайдера, 7 скінів для скроллбара і вбудована підтримка lightbox
Навігація з клавіатури, підтримка торкань і повна настроюваність
І багато іншого
Однак найкраща особливість це Advanced Slider — jQuery XML Slider API, що робить слайдер ідеальним варіантів для вашого веб-додатки.
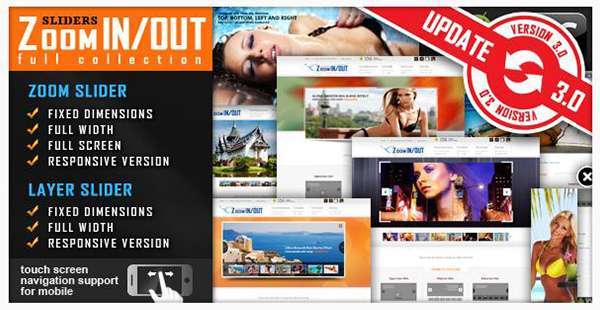
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один з тих JQuery слайдерів, які змусять вас подивитися демо, перш ніж ви почнете читати про його можливості. Ви просто захочете зрозуміти, що ж означає цей «zoom in/out effect».
Ефект зума досить слабкий, але він додає відчуття контролю і справжнього дотику зображення у той час, як інші слайдер статичні. Особливі можливості слайдера:
CSS3 переходи між шарами
Параметр закінчення анімації для шарів
Варіанти фіксованої ширини, на весь екран і на всю ширину
Анімований текст з HTML і CSS форматування
І т. д.
Більшість слайдерів намагаються увібрати в себе якомога більше ефектів, а в jQuery Slider Zoom In/Out Effect Fully Responsive є тільки ефект Ken Burns, але зате добре реалізований.
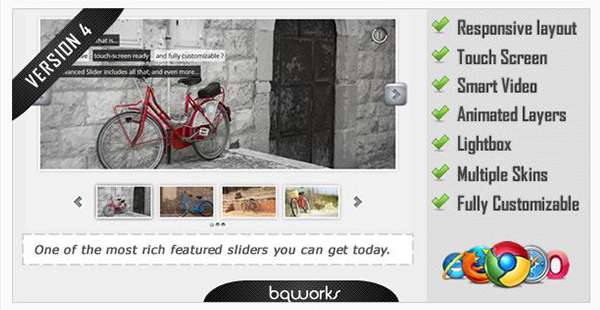
11. jQuery Carousel Evolution
Як і у вищезгаданого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution є свій API, який можна використовувати для підвищення функціоналу або інтеграції слайдера в інший проект.
З зображеннями, HTML розміткою, YouTube і Vimeo відео ви також отримаєте:
SEO оптимізацію
9 стилів каруселі
Ефекти тіні і віддзеркалення
Розмір зображень можна налаштувати, як передніх, так і задніх
І т. д.
jQuery Carousel Evolution – проста карусель з безліччю варіантів використання.
12. Sexy Slider
Sexy Slider вже не такий сексуальний як раніше. Однак з-за свого віку цей слайдер заслуговує довіри.
На перший погляд слайдер не сильно вражає, але якщо його добре налаштувати, він відмінно впишеться у ваш дизайн. Можливості:
Автопроигрывание слайдів
Підписи до зображень
Безперервне програвання слайдів
6 ефектів переходу
І т. д.
Sexy Slider чекає, коли ви відкриєте всю його міць і розкриєте потенціал.
13. jQuery Image & Content Scroller w/ Lightbox
З усіма цими дизайнами під мобільні пристрої і підтримкою сенсорних екранів приємно бачити JQuery слайдер, який не забув про настільні комп’ютери.
jQuery Image & Content Scroller w/ Lightbox підтримує введення з клавіатури і миші колесо, а також і інші можливості:
Горизонтальна і вертикальна орієнтація
Текстові підписи всередині або зовні слайдера
Можливість встановити певне число видимих за один раз слайдів
Вбудовані зображення, Flash, iframe, Ajax і инлайновый контент
І т. д.
Також в слайдері є вбудований lightbox. За бажанням в jQuery Image & Content Scroller w/ Lightbox можна не запускати сам слайдер, а окремо запустити lightbox.
14. Translucent – Адаптивний ротатор банерів / слайдер
У більшості JQuery слайдерів свій дизайн. Ви можете налаштувати під себе, але іноді просто хочеться, щоб все було всередині слайдера. Вашій увазі представляється Translucent.
В слайдері дуже багато налаштувань. Можливо, вам просто потрібно буде задати певні параметри і все. Можливості:
6 різних стилів
4 ефекти переходів
2 переходу свайпу
Настроювані кнопки і підписи
І т. д.
Як і інші, цей слайдер підтримує дотику, адаптивний і має апаратне прискорення. Translucent – слайдер з мінімальним дизайном, який у главу кута ставить сам контент.
15. FSS — Full Screen Sliding Website Plugin
Ви хочете зробити повноекранний сайт, що складається з слайдів? Тоді вам потрібен FSS.
Насправді, за допомогою JQuery слайдера вкрай легко створити повноекранний сайт-слайдер. Можливості:
Підтримка AJAX
Скроллбар
Підтримка технології deep linking
2 різних ефекту переходів
І т. д.
Також варто звернути на підтримку клавіатури та 11-ти сторінковий гайд. Однак даний враження викликає вага FSS, всього 5Кб.
16. Zozo Accordion – Адаптивний тачскрін слайдер
Ще один приклад JQuery слайдера, сосредоточившегося на стилях, і який непогано справляється зі своєю роботою. Zozo Accordion обов’язковий тим, хто шукає хороший слайдер-аккордіон з можливістю зміни стилів.
Ця красуня з CSS3 анімацією також має досить широкий набір функцій:
Горизонтальний і вертикальний акордеон
Семантичний HTML5 і SEO оптимізація
Підтримка дотики до екрану, клавіатури і WAI-ARIA
Більше 10 скінів і 6 макетів
І багато іншого
У Zozo Accordion безкоштовна підтримка і постійні оновлення, а також всі функції, які ви хочете побачити в JQuery акордеоні.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin більше схожий на просту анімацію, а не на слайдер. Замість відображення одного слайда за раз, даний екземпляр покроково заповнює екран слайдами, поки в області не залишиться місця і тільки потім переходить до наступного слайду.
CSS3 анімація працює під Animate.css, вона легка, складається з декількох шарів і дружить з мобільними пристроями. Кілька функцій:
Стислий JS файл важить 4Кб
Автозадержка і опція паузи при наведенні курсору миші
CSS3 переходи з апаратним прискоренням
Кожен слайд або елемент можна анімувати по-різному
І т. д.
Є також опція навігації за допомогою drag and drop. jQuery Responsive OneByOne Slider Plugin працює на основі каруселі Twitter Bootstrap.
18. Accordionza — jQuery плагін
Немає jQuery слайдера легше. Для роботи необхідно завантажити всього 3Кб слайдера, що робить Accordionza самим легковажним слайдером типу акордеон.
Якщо вам не сподобалися три варіанти стилів, можете підправити HTML і CSS самостійно. Можливості:
Навігація з клавіатури
Легкі в налаштуванні ефекти і кнопки
Техніка прогресивного поліпшення – працює без JavaScript
І т. д.
Пам’ятайте, що Accordionza може відображати безліч варіантів смешенного контенту, що робить його дуже гнучким.
19. mightySlider – Адаптивний багатоцільовий слайдер
MightySlider дійсно потужний слайдер. Його можна використовувати не тільки як простий слайдер зображень, але і як повноекранний односпрямований слайдер з навігацією по пунктах меню. З його допомогою можна зробити прекрасний односторінковий сайт.
Під капотом ви знайдете безліч опцій:
Підтримка клавіатури, мишки та торкань
CSS3 переходи з апаратним прискоренням
Чистий валидная розмітка і SEO оптимізація
Необмежена кількість слайдів, шари для підписів і ефекти до них
І т. д.
API дуже потужний і дружелюбний до розробників, що відкриває різні способи його використання. MightySlider це чудовий, прогресивний JQuery слайдер з чистим і добре закомментированным кодом.
20. Parallax Slider — Адаптивний jQuery плагін
Parallax Slider працює як jQuery Responsive OneByOne Slider Plugin і дозволяє анімувати кожен шар окремо в межах одного слайда. Анімувати можна все слайди або навіть всього один, додавши паралакс анімацію.
У комплекті йде 4 слайдера різних типів, всі з паралакс ефектом. Як і інші JQuery слайдери, він має:
Повну настроюваність
Підтримку торкань
Повністю адаптивний, необмежене число шарів
Автопроигрывание, зациклення, налаштування висоти і ширини, а також таймер
І т. д.
Анімовані шари це не тільки текст або зображення. Також можна додати YouTube, Vimeo і HTML5 відео. Parallax Slider – ще один хороший приклад того, як можна імітувати Flash ефекти навіть краще, ніж сам Flash, які до того ж підтримуються на всіх пристроях.
Висновок
Цікаво спостерігати за тим, як jQuery слайдери зросли з чогось, що просто змінює одне зображення за іншим, величезний набір креативних інструментів. Зараз є 3D, паралакс слайдери, слайдери на всю сторінку, адаптивні і ті, які можна переглядати як на десктопних комп’ютерах, так і на смартфонах.
Якщо вам не сподобався жоден слайдер з даного списку, ви завжди можете пройти урок jQuery Code Tutorial на сайті Envato і розробити щось повністю нове і унікальне.
Ну або переглянути інші слайдери на Envato Market – там є з чого вибрати. А який ваш улюблений JQuery слайдер, і чому?