Від автора: привіт, друзі! Тема сьогоднішнього посту — дизайн блогу. Заняття у нас буде практичне, тому приготуйтеся до самостійної роботи, відпочинок не планується Чому майстер-клас саме на прикладі блогу? Так, напевно, тому що блог дає безмежне поле для фантазії. Завдяки розвитку доступних платформ і шаблонів, авторські блоги розплодилися в мережі як кролики, примножуючи свій число просто в геометричній прогресії щодня. А ми зробимо свій унікальний дизайн. Поїхали!
1. Підготовка та організація груп.
Працювати будемо на білому полотні розміром 950 на 1600 px. Після того як поставите напрямні, ширину можна збільшити до 1200 px, так буде зручніше. Дуже часто після створення дизайну блогу в psd виходить величезна кількість шарів, з якими непросто розібратися. Якщо верстати макет буде недосвідчений майстер, додаткової роботи не уникнути, будете переробляти і розжовувати йому кожну фиговину.
Ми підготуємося заздалегідь і розділимо всі наші шари по папках/групам. Іменувати їх будемо згідно назв блоків: шапка, контент, навігація, сайдбар і футер. Якщо якась група в підсумку не знадобиться (хоча це буде дивно), просто її видалимо.
2. Група Header
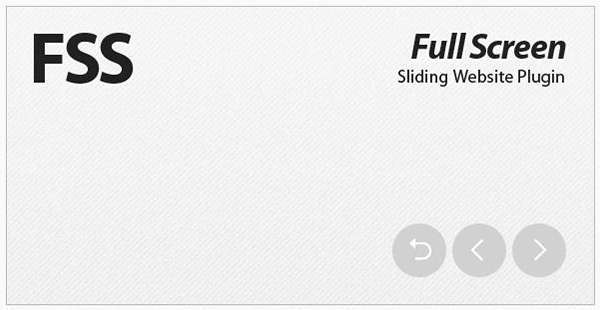
В моєму прикладі шапка зроблена на текстурі «папір». Як підготувати:
Беремо стандартну «Текстура паперу 1». знайти її можна в текстурах Фотошопа.
Magic Wand Tool прибираємо чорний фон.
Виносимо те, що вийшло, на новий шар і затаскиваем в групу Header.
Папір повинна зайняти всю верхню частину документа. Оригінальний колір нам не знадобиться, тому виставляємо Lightness на значення -100.
Логотип у мене самий простий текстовий, відображений по лівому краю. Шрифт — VTKS Caveirada. Будь-які нестандартні шрифти зберігаються в папку диск комп’ютера. Якщо Фотошоп їх не затягує на робочу панель, перезавантажте програму. Зберігайте готовий макет!
На правий край вставляємо посилання. Активні посилання у нас будуть виділені сірим, таку фігуру можна зробити інструмент Lasso Tool.
3. Текстура фону
Навіть самий стандартний дизайн блогу на wordpress можна зробити унікальним, якщо додати оригінальну текстуру фону. Нам знадобиться «Текстура паперу 3», яку ми перенесемо на макет. Зображення має повністю покрити сторінку, для цього приберемо його під всі інші шари.
Щоб добитися потрібного сірого відтінку, ми обесцветим текстуру і підвищимо яскравість до потрібного кута, як показано на малюнку:
4. Промальовування основною області — контент.
На моєму макеті буде дві основних інформативних області:
власне, сам контент — статті, наприклад, — і анонси до них;
і сайдбар.
Зараз ми переходимо до наповнення групи шарів Content. Зверніть увагу, що працювати потрібно тільки в ній.
Створюємо виділення шириною 660 px (перевірити свій окомір можна через вікно Info, ще зручно відображати лінійку в пікселях, тоді ви завжди будете орієнтуватися в розмірах). Заливаємо новий шар білим фоном.
Додаємо стиль. Подивіться, які налаштування вибирав я:
Додам тільки, що сірий колір краще вибирати не на око, а за кодом, тоді не буде зайвих переходів.
Тепер накладемо текстуру, підійде стандартна «папір 2». Копіюємо її через виділення. В основній макет переносимо новий шар поверх білої області. Через трансформування добиваємося потрібного розміру. Обесцвечиваем. Через криву корекції затемнюємо.
Тепер робимо контур текстової області. 1. Натискаємо комбінацію «Ctrl + лівою кнопкою миші на шар на панелі». Отримане виділення треба модифікувати, по 3 px по периметру підійде. Інвертуємо виділення, натискаємо Delete. Готове.
Ще у мене на текстуру накладена маска шару і градієнт. Налаштування як на картинці:
5. Меню навігації.
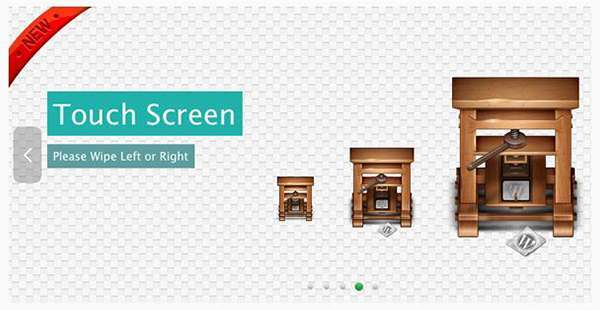
Тепер займемося групою Navigation. З допомогою Rectangular Marquee Tool створюємо виділення, як показано на картинці.
Робимо чорну заливку. Аналогічно створюємо необхідну кількість кнопок або просто копіюємо. Через Horizontal Type Tool підписуємо кнопки. Куточок крайньої кнопки потрібно «загнути». Робимо виділення і повертаємо його на 450.
Вирізаємо виділення і відображаємо на 1800.Збільшуємо яскравість (Lightness) «загину» до 30. У час, що залишився простір у рядку вставляємо іконки шарінга (соц. мереж), розмір 32*32 підійде.
6. Простору для контенту.
Перед додаванням тексту готуємо область контенту: виділяємо шар під основне наповнення. Через Transform Selection зменшуємо значення ширини на 40 px, отримуємо двосторонній відступ по 20 px.
Виставляємо ще 2 напрямні всередині області. Вписуємо наш заголовок, я використовував Horizontal Type Tool і Adobe Garamond Pro шрифт. При цьому працюємо строго в групі Content.
Додаємо інформаційну рядок. Готове. Переходимо до ілюстрації статті. Виділяємо область заданого розміру 620*275. Виділяємо її в новий шар і заливаємо чорним. Виставляємо параметри стилю в точності як на картинці:
Застосовуємо обведення: Size 4, Opacity 62%, Color в тон. Вставляємо ілюстрацію над основним шаром, вписуємо його в рамку комбінацією Ctrl+Alt+G.
В наш контент залишилося додати кнопку «Читати далі», для заливки я використовував відтінок #8e0a13, відокремити горизонтальною лінією шапку і за описаною вище техніці вставити мініатюру до статті розміром 165*165 px.
Повинно вийти так:
Для навігації по сторінках використовуємо квадратні кнопки і кольорові заливки.
7. Поле пошуку
У новому шарі і прямокутної області створюємо поле пошуку на білому тлі. Налаштовуємо стиль інструкції:
Група Sidebar
Для організації групи нам знадобиться: Створити дві області, чорну і #1f1f1f.
Підписати області, як показано на картинці, фігури беремо з інструменту Custom Shape Tool. Не забуваємо про відступи.
Аналогічно створюємо кожну область сайдбара, використовуючи вже знайомі нам техніки.
9. Футер
В моєму прикладі футер найпростіший. Зигзаг на верхній межі я зробив інструментом Magnetic Lasso Tool в тому ж шарі.
10. Візерунок фону
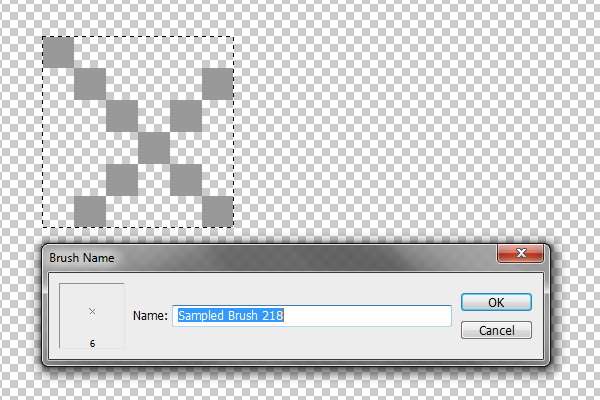
Візерунок я малював сам, це не шаблон. Робиться дуже просто:
В окремому документі олівцем малюємо малюнок, зберігаємо через Edit — Define Pattern під довільним ім’ям.
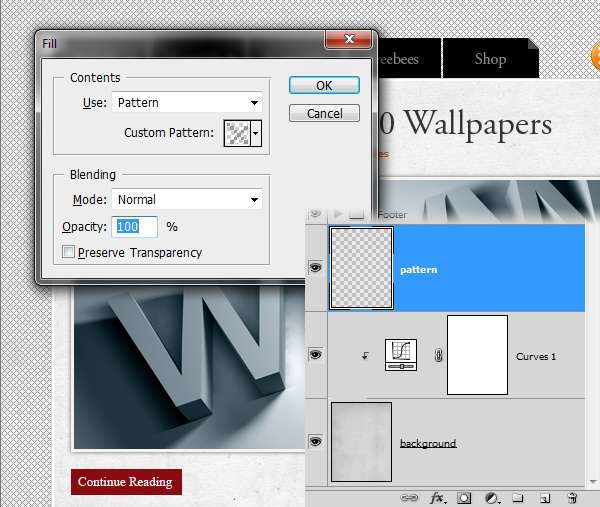
В основному документі створюємо новий шар над фоном і робимо заливку.
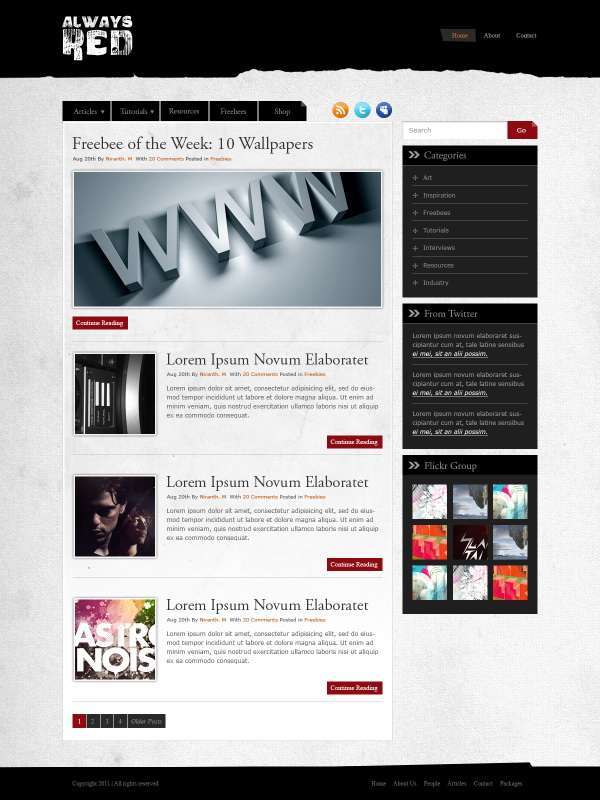
Готовий макет повинен вийде такий:
Але ви ж знаєте, я проти шаблонів і вітаю будь-яку творчість. Звичайно, доведеться трохи попрацювати, можливо, не все вийде з першого разу. Однак, освоїти всі ці техніки можна навіть з нульовим рівнем знань. Похваліться тим, що у вас вийшло, в коментарях, найкращі дизайни блогів не залишаться непоміченими До нових зустрічей! Успіхів!