Від автора: вчора друг привів свого п’ятирічного синочка, щоб я переконав його в тому, що потрібно вчитися читати. Загалом, після довгих умовлянь, усвідомивши своє безсилля, я купив йому два морожених за те, щоб він тиждень повчився і не сперечався з цього приводу з татусем. Але так як морозива більше не залишилося, то буду переконувати вас, показуючи, що можна зробити на PHP.
Фокус-покус приготування!
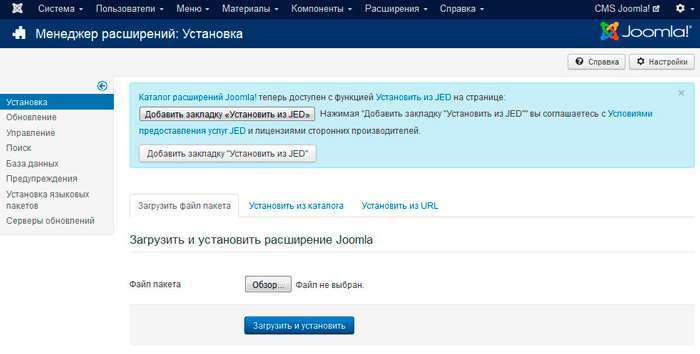
Перед початком вистави нам треба правильно підготувати всі реквізити. Розберемося, куди слід поміщати файли PHP, щоб їх код працював. Якщо ви використовуєте Денвер, тоді запустіть його з допомогою розташованих на робочому столі ярлики.
Потім створюємо і зберігаємо на віртуальному диску (за замовчуванням Z) файл, в якому буде розміщуватися код для демонстрації можливостей PHP. Я назвав його focus-pocus.php. Зазначене розширення є обов’язковим. Для створення файлу можна використовувати будь-який редактор (в тому числі і Блокнот), але раджу обзавестися відразу спеціалізованим ПЗ з підсвічуванням синтаксису і спливаючими підказками.
Більш докладно цю тему ми розглянемо в одній з наступних публікацій. Після створення файлу перевіримо його працездатність і виведемо у вікні браузера яке-небудь текстове повідомлення. Щоб дотримуватися всі традиції, привітаємо світ:
Тепер запустимо код на виконання. Для цього вкажіть в адресному рядку localhost і ім’я файлу через правий слеш.
Ось ми і потихеньку підійшли до демонстрації того, що можна легко зробити за допомогою PHP і на що здатний цей мову.
Фокус-покус уявлення!
Почнемо наше уявлення з малювання засобами, наданими PHP. Здивовані, що програмний мову вміє малювати? Це лише маленька частина всіх прихованих талантів» PHP. Але повернемося до художньої творчості:
Спочатку створюємо зображення, і потім задаємо колір фону. Потім вказуємо тип контенту (формат зображення) і виводимо його на сторінку. В кінці звільняємо всі ресурси, видаливши створений малюнок:
Скажете, що в цьому немає нічого цікавого – просто залили фон. Добре! Тоді давайте намалюємо прямокутник і овал:
Фокус-покус динамічний!
Але це не все, що пишуть на PHP. Головна область застосування даного мови в сучасному інтернеті – це побудова динамічних ресурсів, вміст яких (структура, стилі і контент) формуються «на льоту».
У відповідь на запит користувача сервер збирає веб-сторінку з «шматків» коду, розкиданих по декількох файлів. За таким принципом працюють всі популярні CMS (движки), створені з допомогою MySQL і PHP. Тільки в них частину вмісту береться не тільки файли, але і з бази даних. В наступному фокус-покусе ми спростимо цей принцип, і обійдемося без «участі» СУБД.
Для прикладу візьмемо звичайну сторінку HTML і CSS:
Після цього створимо 3 файлу PHP і помістимо в кожен вмісту відповідного їх назві div:
head.php
Документ без назви
html,body{
height:100%;
margin:0;
padding:0;
background:#d33;
font-size:24px;
font-style: italic;
}
#wrapp{
display: table;
height:100%;
}
#head{
height:100px;
background: rgb(0,255,102);
}
#foot{
background: rgb(51,153,255);
display: table-row;
height:20%;
}
#wrapp, #foot{
width:100%;
}
#content{
background:#d33;
}
HEADER
content.php
CONTENT
foot.php
FOOTER
Після цього створіть файл indeх1.php та вставте в нього наступний код, що підключає всі файли:
Додайте всі 4 файлу PHP на віртуальному диску:
Тепер, щоб зрозуміти, що можна писати на мові PHP, надішліть запит через адресний рядок файл index1.php. В результаті ви отримаєте вміст динамічно зібраної веб-сторінки.
Ну, на сьогодні наші фокус-покуси з участю PHP закінчилися. Але це не все, на що здатний цей чудовий мову. Основні дива чекають вас попереду!

















![[чутки] розробка call of duty: modern warfare 2 (2022) знаходиться на стадії альфи](http://yoip.com.ua/wp-content/uploads/2022/02/lrg2ye-100x70.jpg)




