Від автора:
Цей підручник покаже вам, як успішно інтегрувати 3D флеш-ротатор зображення Piecemaker тему WordPress. Також ми обговоримо установку настроюваної панелі адміністрування, яка зробить супер легкої персональну налаштування роботи ротатора для користувачів.
Piecemaker – чудовий ротатор зображень 3D Flash з відкритим вихідним кодом, створений Бьорном Крюгером (Björn Crüger) з Modularweb.
Перед тим, як ми приступимо до практичних кроків, я Вам рекомендую переглянути демо-результат роботи.
Також завантажте вихідні коди собі на комп’ютер!
Короткий огляд
Всі файли, включені в файл ZIP, для вас вже модифіковані. Ще ми включили папку, в якій знаходяться всі файли Piecemaker в первісному вигляді. Я раджу вам відзначитися на сайті Piecemaker і ознайомитися з ним до переходу назад до цього навчального посібника.
Крок 1. Модифікуйте ActionScript
Перший крок – модифікування ActionScript таким чином, щоб він добре взаємодіяв з WordPress. ActionScript, що поставляється з Piecemaker, визначає три значення, потрібні Piecemaker’у для правильного функціонування:
Джерело XML.
Джерело CSS.
Шлях до папки зображень.
Джерело XML визначає різноманітні установки Picemaker’а й дозволяє визначати зображення та їх опис. Файл CSS визначає стилі панелям характеристик Piecemaker’а, а каталог зображень говорить Piecemaker’, звідки отримувати зображення.
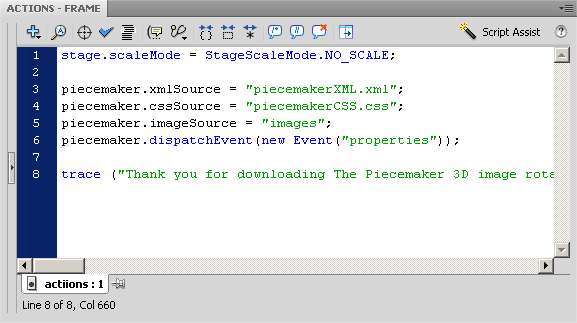
Відкрийте файл FLA під назвою «piecemakerNoShadow.fla» і відкрийте вікно дії (Actions). У рамці 1 ви побачите дії внизу. Будь ласка, зверніть увагу, що для відкриття вихідного файлу вам знадобиться Flash CS4.
Для того, щоб Piecemaker правильно заробив в нашій темі WordPress, потрібно встановити ці змінні динамічно. Для цього ми використовуємо FlashVars. FlashVars – це змінні, які ми встановимо в своєму шаблоні сторінки WordPress, і які при завантаженні сторінки передадуться флеш-ролика. Далі, видаляємо дії за замовчуванням в першому кадрі флеш-файлу і замінюємо їх на наступний код:
stage.scaleMode = StageScaleMode.NO_SCALE;
// Pull in the Flashvars
// Set the required variables for piecemaker
piecemaker.xmlSource = String(allFlashVars.xmlSource);
piecemaker.cssSource = String(allFlashVars.cssSource);
piecemaker.imageSource = String(allFlashVars.imageSource);
piecemaker.dispatchEvent(new Event(“properties”));
Вищевказаний ActionScript спочатку завантажується в FlashVars, а потім замінює значення Piecemaker за замовчуванням на ці нові змінні. Наш файл Flash вже повністю підготовлений до запуску. Публікуємо SWF використовуючи який-небудь зручний FTP-клієнт.
Крок 2. Завантаження на сервер файлів і папок
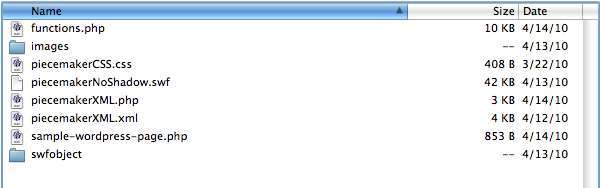
Наступний крок – завантаження на сервер необхідних файлів і папок в каталог теми WordPress. Цей підручник припускає, що ви будете вивантажувати все прямо в головний каталог теми. Ось список необхідних елементів:
piecemakerCSS.css
piecemakerNoShadow.swf
piecemakerXML.xml
папка ‘images’ (з зображеннями)
папка ‘swfobject’ (плюс вміст)
piecemakerXML.php (потрібен для використання з настроюваної панеллю адміністрування)
Крок 3. Підключення SWF і установка FlashVars
Наш наступний крок – вставити в свій шаблон сторінки WordPress ролик SWF. Ми використовуємо SWFObject 2 для вбудовування кліпу, а також визначимо три змінні FlashVars, згадувані в Кроці 1.
Спочатку потрібно послатися на swfobject в заголовку сторінки. Щоб це зробити, виберіть файл теми «header.php» в своєму улюбленому редакторі коду (мій — BBEdit) і додайте в початок сторінки наступний код: