Доброго часу доби. На зв’язку Ріг Віктор.
Поки наш Андрій Бернацький шалено зайнятий своїми Новорічними приготуваннями. Так, так Ви не помилилися саме новорічними, я для Вас перевів першу частину однієї чудової статті, яка покаже нам створення дизайну проекту в Photoshop. Це перша частина. А у другій частині, яка поки на доопрацювання, ми Вам покажемо безпосередньо верстку сайту.
До речі кажучи, і першу і другу частину мені допомагає переводити, помічник нашого журналу – Дмитро Єсін.
Хочеться сказати пару слів про нього і подякувати йому за працю, яку він робить для нашого журналу.
Дмитро Єсін – фрілансер. (Можете подивитися його аккаунт за посиланням http://www.free-lance.ru/users/Skipirich). Чудовий талановита людина. Саме він створив довідник по HTML&CSS, з яким я вже знайомив Вас, але Ви без проблем можете прочитати опис справичника за посиланням: http://webformyself.com/html-spravochnik-dlya-novichka/
Дмитро дуже активний учасник нашого проекту.
Якщо Ви хочете проявити себе як Дмитро і взяти безпосередню участь у проекті webformyself.com, то ознайомтеся з розділом «Політика Сайту». Там Ви зможете ближче познайомитися з тими тезами, які можуть бути Вам дуже і дуже цікавими!
Що ж тепер переходимо безпосередньо до першої частини нашої статті.
Хочеться сказати, що стаття розрахована не на новачка. Хоч в статті і показано все «крок за кроком», Вам необхідні мінімальні знання Photoshop – це для першої частини статті. А у другій частині Вам будуть потрібні знання з HTML&CSS. Вообщем, якщо Ви дійсно хочете виконувати такі проекти з малюванням, а потім безпосередньо з версткою сайту з нуля, то Вам просто необхідно пройти наш курс.
Нагадаю, що за статтею працювали: Ріг Віктор, Дмитро Єсін і Бернацький Андрій.
Інтернет з кожною хвилиною стає все більш популярним, тому будь-який сайт повинен мати привабливий дизайн. Звичайно, можна звернутися до професійним веб-дизайнерам, але ж можна і самостійно намалювати і зверстати сайт! «Це ж складно!», – скажете Ви, але повірте, Вам це здасться набагато простіше, коли Ви дізнаєтеся, як це робиться.
У першій частині я розповім, як створити лаконічний і приємний дизайн, який Ви зможете легко використовуватися для своїх потреб. Приступимо до справи!
Також Ви можете завантажити вихідні коди даного проекту:
Скачати ісходник в .PSD форматі.
А за цим посиланням Ви можете подивитися результат праць:
Подивитися результат.
Крок 1 – Що ми будемо робити
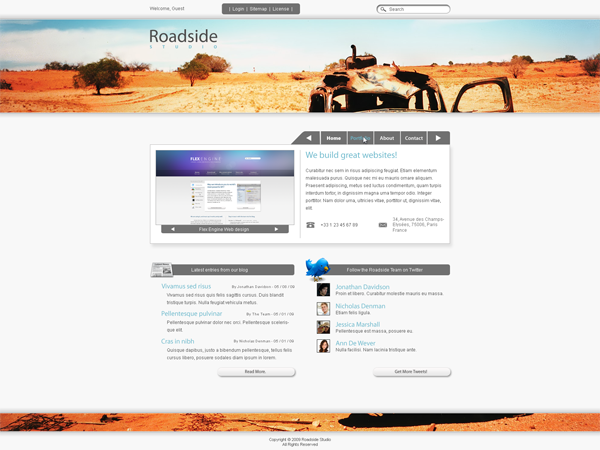
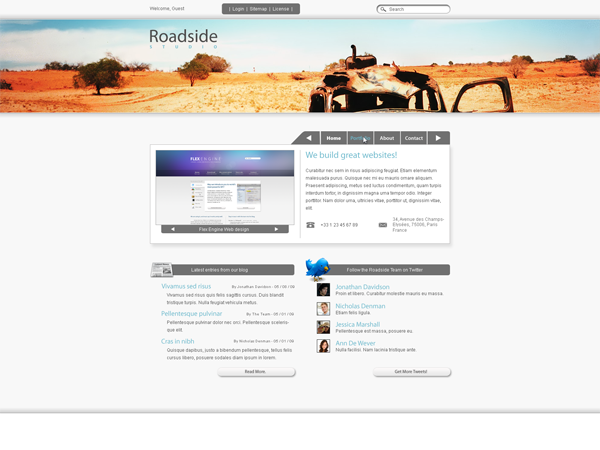
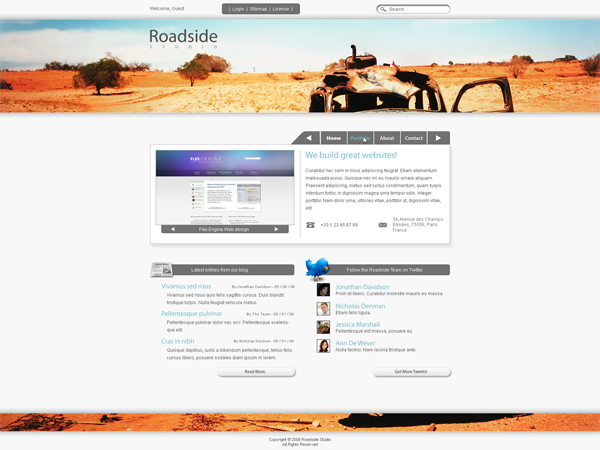
Думаю, Ви хотіли б відразу уявляти, яким буде наш дизайн. Не буду примушувати Вас чекати – ось що у нас вийде в кінці цього уроку
Цей дизайн привабливий для відвідувачів завдяки таким перевагам, як:
Простий і дружній інтерфейс,
Жива атмосфера, з гарною картинкою і тінями,
Розташований по центру основний контент, увагу відвідувача нічим не відволікається від корисної інформації,
Інтеграція з Twitter і блогами створить більш тісні відносини між відвідувачами і Вашою компанією.
Крок 2 – Структура
Починаючи продумувати дизайн для сайту, вкрай важливо визначити чітку структуру, якій Ви будете дотримуватися. По-перше, контент Вашого сайту повинен бути максимально помітним і не губитися в загальній масі. По-друге, Ви хочете, щоб відвідувач звернув увагу на кожен блок інформації на сторінці. Людина починає переглядати сторінку з лівого верхнього кута і проходить поглядом до правого нижнього кута. Тому ми не будемо розміщувати жодних колонок ліворуч від основного блоку – цим ми можемо лише відвернути увагу відвідувача, а в гіршому випадку і зовсім його втратити.
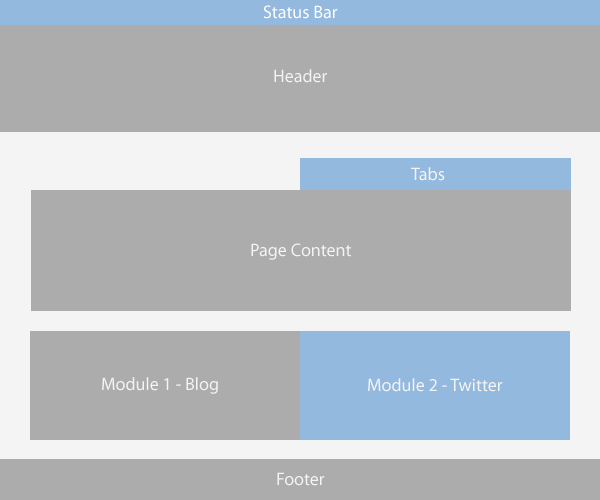
Для нашого дизайну я вибрав наступну структуру:
Вибір структури пов’язаний з декількома причинами:
Як я вже згадував, основний контент буде розміщений по центру сторінки.
Така структура свідчить про професійно розробленому сайті, він не виглядає, як простий блог.
Верстка такого шаблону не виявиться складним завданням!
Крок 3 – Починаємо
При складанні цього уроку я використовував Photoshop CS3 Windows Vista, але Ви можете спокійно користуватися іншою версією Photoshop, оскільки всі дії досить прості і стандартні. Також я буду звертати увагу на відмінності між Windows і Mac, якщо вони будуть виникати.
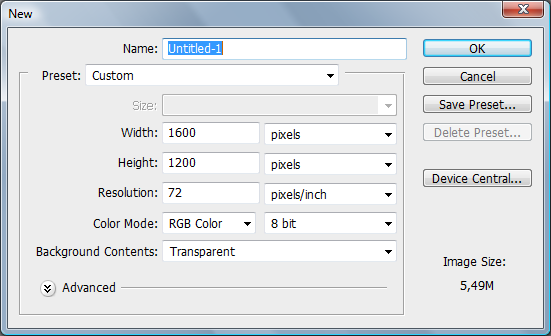
Тепер приступаємо! Для початку створимо новий документ розміром 1600 на 1200 px з прозорим фоном. Нас цілком влаштує дозвіл 72ppi і Колірний режим (Colour Mode) RGB 8 біт.
У Вас може виникнути питання, чому я створив документ такої ширини. Все просто:
У нас досить робочого простору, щоб впорядкувати весь вміст.
Видно, що Ви враховуєте широкоформатні монітори на відміну від багатьох веб-дизайнерів.
Крок 4 – Готуємо робочий простір
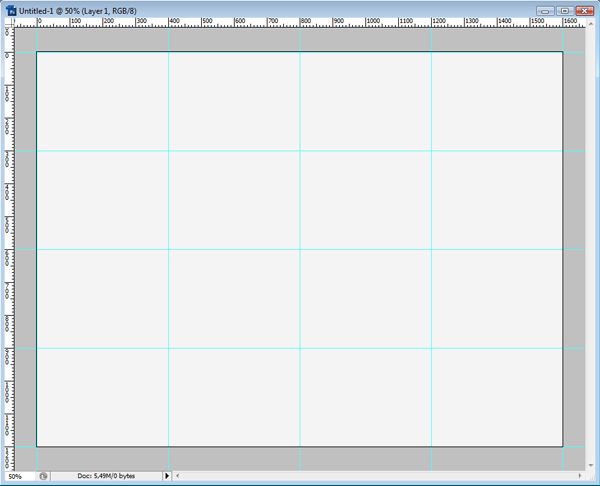
Читаючи це керівництво, Ви помітите, що я просто схиблений на всяких направляючих. Мені просто подобається використовувати лінійки в якості напрямних під час роботи. Тому Вам варто теж включити лінійки – через меню «Перегляд» (View) > «Лінійки» (Rulers) або за допомогою комбінації клавіш Ctrl/Cmd + R. Переконайтеся, що шкала лінійок відображається в пікселях, натиснувши правою кнопкою миші на лінійці і вибравши в списку «Pixels».
Далі створимо кілька вертикальних напрямних. Створіть прив’язку: «Перегляд (View) > «Прив’язка» (Snap) або за допомогою клавіш Shift + Ctrl/Cmd + ;, і додайте новий напрямну (Guide) на ширині 800px. Саме тут прив’язка буде корисною, так як напрямна знаходиться на центральній осі документа. Ще нам будуть потрібні напрямні 400px і 1200 px . Чому? Просто 1200-400=800, а нам необхідно, щоб дизайн чудово відображався і на екранах з роздільною здатністю 800х600рх.
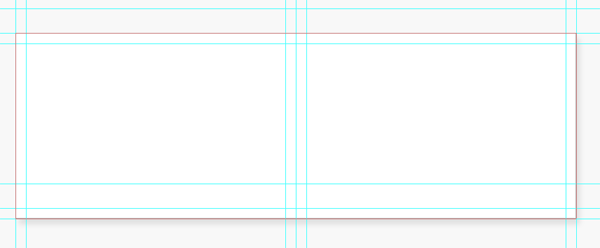
Залишилося створити горизонтальні напрямні на 450px посередині сторінки і на 300px і 900px вгорі і внизу. Як правило, я встановлюю напрямні і по краям документа, щоб було легше працювати з кутами.
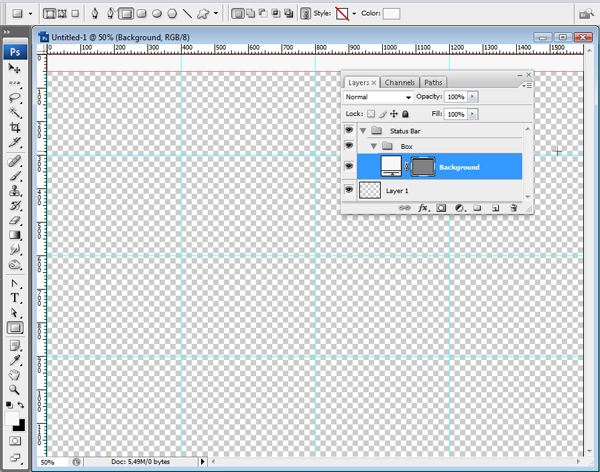
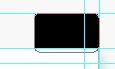
Направляючі дозволяють нам отримати логічну схему документа у вигляді сітки, на яку ми будемо додавати елементи нашого дизайну.
На картинці наш прозорий фон зроблений білим просто, щоб Ви краще бачили напрямні.
Крок 5 – Рядок статусу
Почнемо малювати наш дизайн зверху вниз до нижнього колонтитула, уникаючи проміжків між блоками.
Я люблю, коли у мене в PSD повний порядок, тому спочатку створимо нову папку шарів і назвемо її Status Bar, в яку помістимо всі шари, з яких буде складатися цей рядок.
Фігура
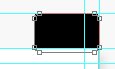
Перед тим, як продовжити, нам треба підготувати фон. Він буде розташований по всій ширині сторінки, а висоту зробимо 50px. Також варто додати нову горизонтальну лінійку на рівні 50px.
Потім в папці шарів Box створіть новий прямокутник з допомогою інструменту Прямокутник (Rectangle Tool, або гаряча клавіша U). Зробіть заливку кольором #F8F8F8 – це дуже легкий відтінок сірого, на відміну від білого він не такий яскравий і менше стомлює очі.
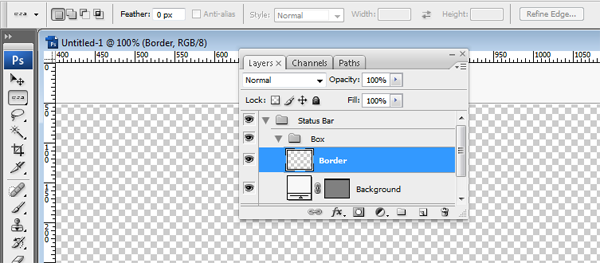
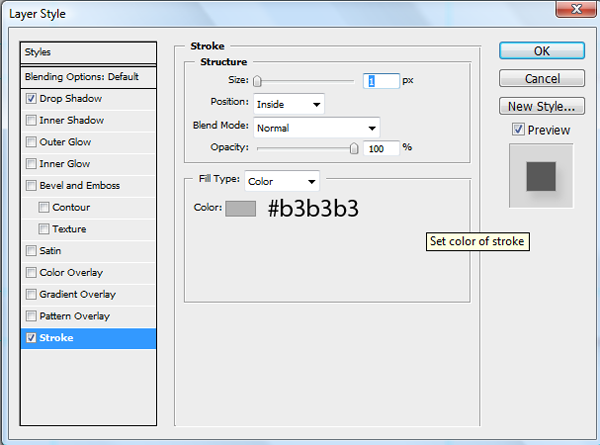
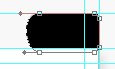
На наступному етапі займемося кордоном. Нам потрібно відокремити верхню панель від решти дизайну, тому відтворимо для неї нижню межу. Створіть новий шар Border, і за допомогою інструмента «Однострочная область» (Single Row Marquee Tool) виберіть лінію прямо під фігурою, яку ми нещодавно створили. Залийте виділену область кольором #959595 утримуючи Alt + Backspace. Виберіть команду Select->Transform Selection (Виділити > Трансформувати виділення), і натисніть на нижню стрілку, щоб виділена область змістилася вниз на один піксель. Тепер залийте область білим (#FFFFFF). У нас вийшла гарна кордон:
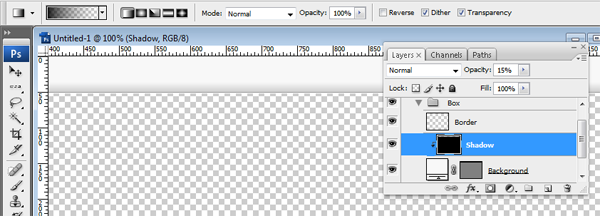
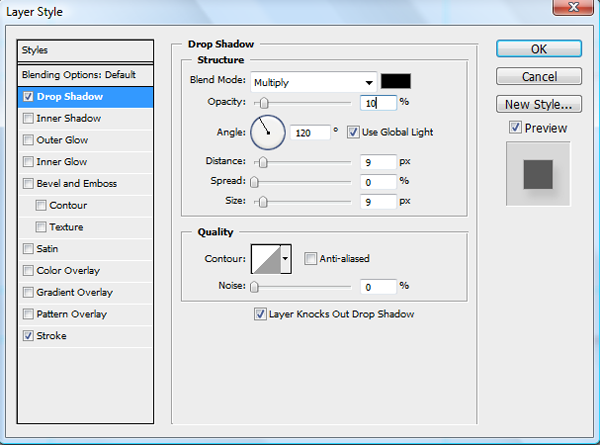
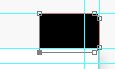
І останнє – потрібно додати тінь, щоб наш дизайн виглядав об’ємно. Створіть новий шар «Shadow» і додайте маску шару між ним і фоновим шаром, натиснувши Ctrl + Alt + Click. Натисніть на кнопку «Градієнт» (Gradient Tool) і виберіть лінійний градієнт від чорного до прозорого, і з нижньої частини прямокутника протягніть його на 15px. Непрозорість шару поставте на 15%.
Вітання
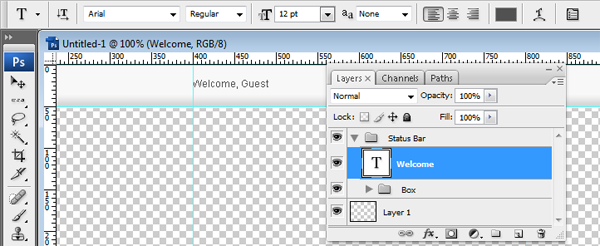
Тепер помістимо на нашу панель текст та інші корисні штуки. Почнемо з привітання. У групі шарів «Status Bar» створіть новий шар під назвою «Welcome».
Тепер за допомогою інструменту «Текст» (Type Tool) або кнопки (T), починаючи з точки 400px від лівої кордону, напишемо наше повідомлення. Розташуйте текст точно по центру.
Я використовую наступний шрифт:
Arial Regular/
12px
Smoothing: none (Згладжування: немає)
#515151
Цей шрифт і буде нашим основним.
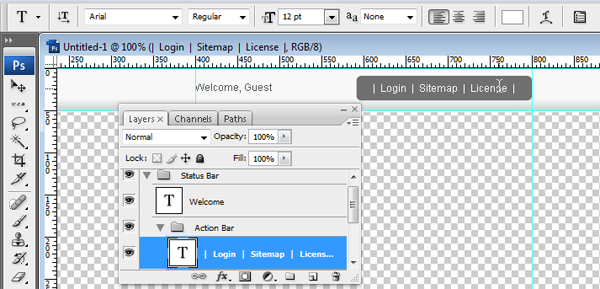
Дії
Давайте займемося рядком меню. У веб-дизайні я часто їй користуюся, оскільки туди можна помістити елементи, які більше нікуди не підходять.
Створіть нову групу під назвою «Action bar», де ми намалюємо Округлений прямокутник (Rounded Rectangle або клавіша U). Його висота повинна бути 30px, щоб залишилося 10px на нижній і верхній відступ, і він також повинен бути досить широкий, щоб в нього увійшла напис. Поставте значення непрозорості (Opacity) на 55% і вирівняйте праву кордон з центральною направляючою.
Потім створіть посилання, які підходять для Вашого сайту. Для свого я вибрав посилання «Вхід» (Login), «Карта сайту» (Site Map) і «Ліцензія» (Licence).
Зверніть увагу, що я використовую все той же шрифт Arial білого кольору.
Рядок пошуку
Нам не обійтися без такого важливого елементу як рядок пошуку. Моя буде в стилі Apple, т. к. на мій погляд, вона виглядає рівною глянцевою, і в її дизайні немає нічого складного.
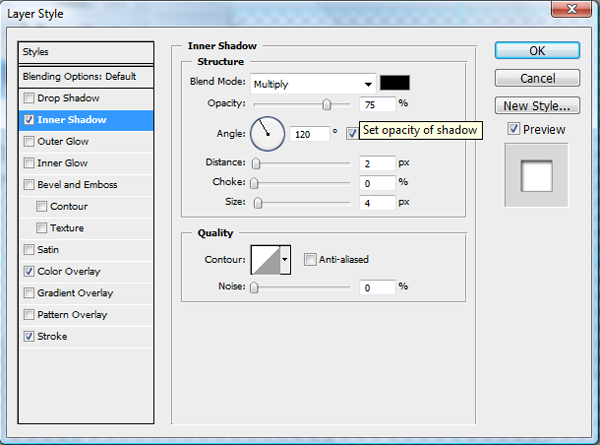
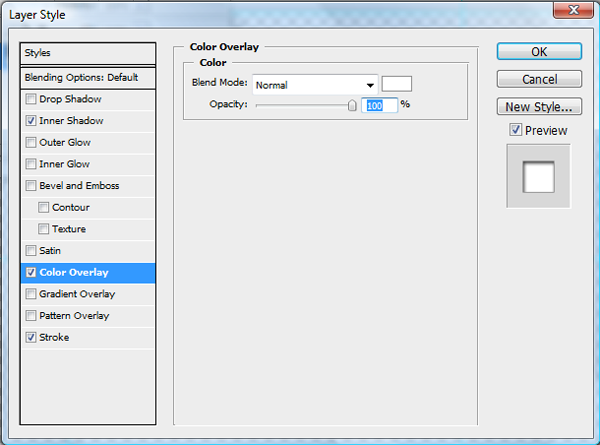
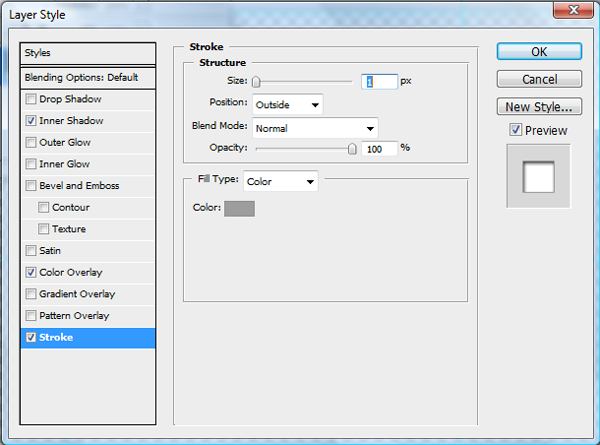
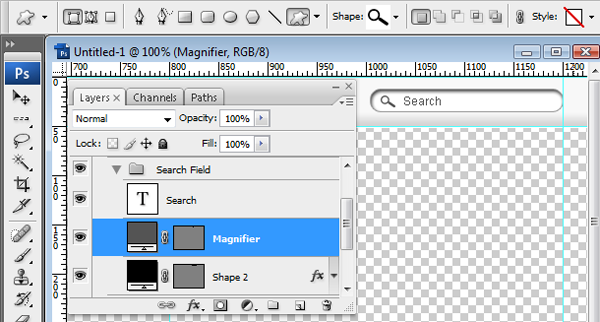
Використовуючи інструмент Округлений Прямокутник» (Rounded Rectangle Tool або гаряча клавіша U) з радіусом в 10px, створіть фігуру висотою в 20 px так, щоб краї виглядали більш закругленими. Назвіть цей шар «Field» і помістіть його в нову групу під назвою «Search Box», вирівняйте по вертикальної напрямної на 1200 px і додайте кілька стилів шару:
Далі, користуючись інструментом
Ну і тепер надрукуйте слово «Search» шрифтом Arial темно-сірого кольору, який ми використовували для привітання.
Крок 6 – Шапка сайту
Шапка – це, напевно, найважливіший елемент Вашого веб-дизайну. Тут Ви можете дати волю своїй фантазії і зробити так, щоб Ваш сайт просто вражав наповал. Тим не менш, тут обов’язково має бути зображено логотип або блок тексту з ім’ям Вашої компанії.
Для цього дизайну в якості шапки я вирішив використовувати картинку, оскільки, незважаючи на простоту роботи, з нею вона буде виглядати шикарно. Ось цю, наприклад, я знайшов на stock.xchng, але Ви вільні вибрати те, що Вам по душі. Вся принадність у тому, що, помінявши картинку, Ви можете кардинальним чином змінити атмосферу сайту. У Вас навіть можуть бути різні картинки на кожній сторінці!
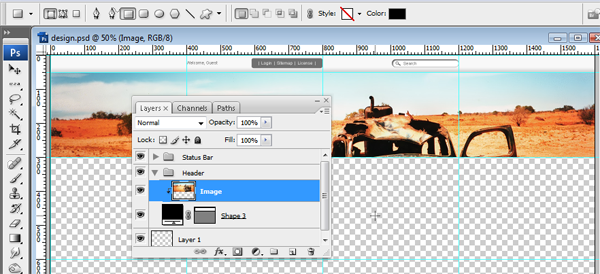
Додавання зображення
Для початку нам слід створити групу «Header». У цій групі, користуючись інструментом Прямокутник (Rectangle Tool) і намальованими раніше напрямними, намалюйте фігуру між 50 і 300px. Потім перетягніть зображення в робочу область. Змініть його розмір, і створіть шар-маску між картинкою і фігурою.
А тепер погляньте – наш проект вже виглядає досить непогано, чи не правда?
Логотип
Природно, тут Ви помістіть свій власний логотип, але для цього уроку ми зробимо собі лого простіше, користуючись кількома прийомами.
Я збираюся використовувати шрифт Myriad Pro, який має встановитися на Ваш комп’ютер разом з Photoshop CS. Якщо ж його немає, можете скористатися іншим гарним шрифтом на Ваш смак.
Виберемо цей шрифт:
Myriad Pro
48px
#4d4d4d
Smoothing: Smooth
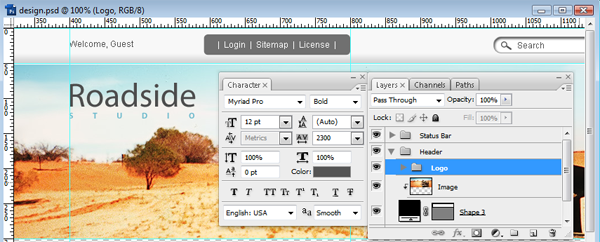
Я вписую назва вигаданої компанії: «Roadside.» Потім цей шар вирівнюємо по вертикальної напрямної на 400px.
Прямо під ним пишемо підзаголовок «Studio». Я все так само використовую шрифт Pro, але тепер з трохи іншими налаштуваннями:
12px
#6ebacd
All-Caps
Bold
Letter-spacing: 2300
Таким чином, по ширині підзаголовок буде збігатися з назвою компанії, не надто відволікаючи на себе увагу відвідувача. Щоб не заплутатися, я перемещу його в групу «Logo».
Ось ми і зробили заголовок, давайте приступимо до самої важкою частини нашого уроку!
Крок 7 – Блок контенту, Оболонка і вкладки
Щоб приступити до оформлення блоку контенту, потрібно спочатку визначитися з висотою футера. Я думаю, 100px буде достатньо. Нам не обов’язково вставляти весь обсяг тексту, тому 50px буде в самий раз. Для прикраси футера нам буде потрібно якась картинка, тому на неї ми теж залишимо 50px.
Для цього додамо нову горизонтальну лінійку на 1100px. Для зручності створіть нову групу шарів і назвіть її Content. Пізніше я поясню, навіщо нам дуже важливий такий порядок PSD, а зараз просто повірте мені на слово.
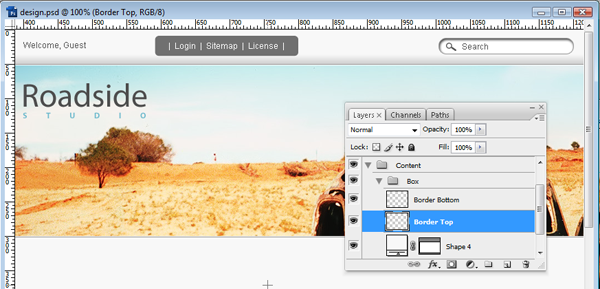
Блок контенту
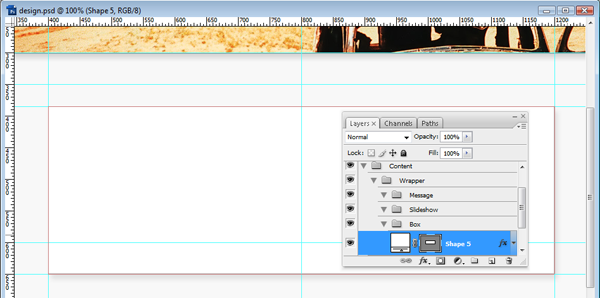
Створіть нову групу шарів, назвіть її «Box». Далі, застосувавши інструмент «Прямокутник (Rectangle Tool) з тим же відтінком сірого, який ми використовували для Рядка Статусу(#F8F8F8), намалюйте прямокутник висотою від 300px до 1100px так, щоб він займав весь простір по горизонталі.
Тепер нам потрібно розібратися з кордонами. Між блоком контенту і зображенням ми зробимо ті ж межі, що й між картинкою і рядок статусу. Щоб не займатися знову виділенням областей, знайдіть шар «Border» в групі «Status Bar» або «Box» , створіть дві його копії, натиснувши Ctrl (або Cmd + J), а потім назвіть ці два шару «Border top»(верхня частина кордону) та «Border Bottom» (нижня частина кордону). Після цього перемістіть їх у групу шарів Content > Box layer. Можете залишити шар «Border Bottom» як є, і просто перемістити його на висоту 1200 px; вам потрібно буде перевернути шар «Border Top» по вертикалі, щоб навколо зображення була постійна межа. Далі вибираємо «Режим Вільної Трансформації» (Free Transform Mode) за допомогою клавіш Ctrl / Cmd + T, натисніть правою кнопкою миші на блок, і виберіть «Повернути по вертикалі» ( Flip Vertical). Помістіть кордон на позначку 300px.
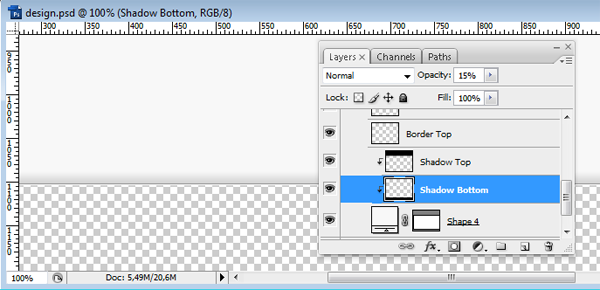
І наостанок додамо тіні знизу і зверху. Для цього зробимо ті ж кроки, що й раніше; поверх шарів «Shape», «Shadow Top» і «Bottom» створіть ще два і додайте між ними маску шару. Потім клікніть на інструмент «Градієнт» (Gradient Tool), виберіть градієнт від чорного до прозорого і протягніть його на 15px на кожному шарі. Значення непрозорості поставте на 15%.
Контейнер для основного блоку
Перед тим як приступити до дизайну панелі навігації, ми спочатку попрацюємо над контейнером для основного блоку (wrapper), щоб задати ширину.
Нам потрібен проміжок в 50px між шапкою і вкладками, щоб елементи розташовувалися вільно. Висота вкладок буде 35px. Для цього нам потрібні нові напрямні (куди ж ми без них!) на рівні 350рх і 385px. Висота обгортки буде 365px, тому останню напрямну ми додаємо на рівні 650px.
Потім у групі «Content» створіть нову групу під назвою «Wrapper», а в ній ще три групи: «Box», «Slideshow», і «Message». Тут будуть розташовуватися наші шари.
Зараз нам знадобляться вертикальні напрямні. За допомогою відповідного інструменту (Rectangle Tool) намалюйте білий (#ffffff) прямокутник в нашій новій розміченій області. Потім додайте наступні стилі шару:
Ось як все має виглядати:
Слайд-шоу
Почнемо зі слайд-шоу. Слайд-шоу, показ слайдів, «карусель» – як би ми його не називали, це дуже зручний спосіб відображення великої кількості малюнків, діаграм і багато чого ще. Вставити на свою сторінку слайд-шоу дуже просто, а якщо додати до нього пару-трійку ефектів буде виглядати взагалі шикарно! Ось тому слайд-шоу мені дуже подобається.
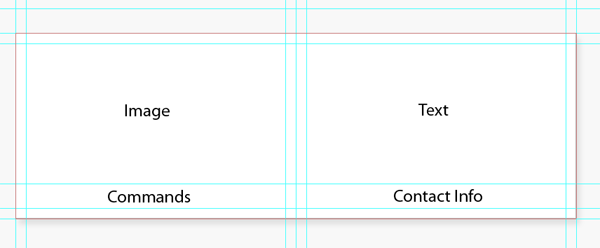
Але перед тим як ми перейдемо безпосередньо до змісту, зробіть навколо області відступ 15px (так, тут знадобляться направляючі). Також нам необхідно розділити блок на дві частини; на одній буде розташовуватися слайдер, на іншій – блок тексту. На щастя, за нас це зроблять наші напрямні. Однак нам не потрібно, щоб текст і слайди розташовувалися впритул, ми зробимо відступ 15px на кожній стороні блоку.
Ось як повинно вийти:
Як Ви бачите, друга напрямна ділить наші блоки по вертикалі. Давайте скористаємося цим. Ось яка структура у нас вийшло:
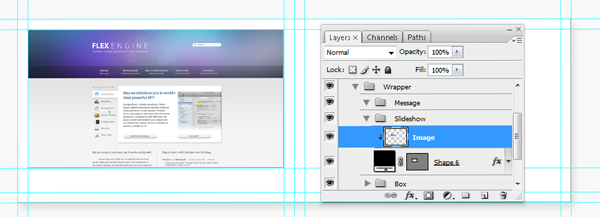
Тепер можна зайнятися самим слайдшоу. Намалюйте чорний прямокутник, який повністю покриває блок для картинок(див. ілюстрацію), з внутрішньої сторони додайте до нього рамочку в 1px кольору #a7a7a7. Потім поверх прямокутника створіть новий шар «Image» додайте між ними шар-маску. Тепер можна помістити сюди картинки і підігнати їх за розміром. Для цього уроку можете скористатися картинками з мого сайту, але для власного чинного сайту Ви, ясна річ, вставите свої.
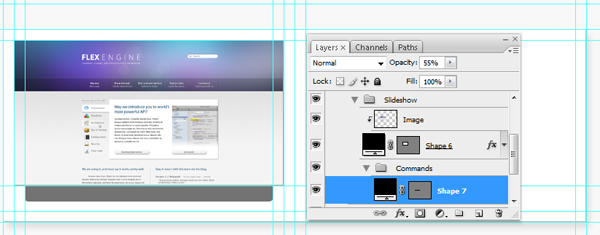
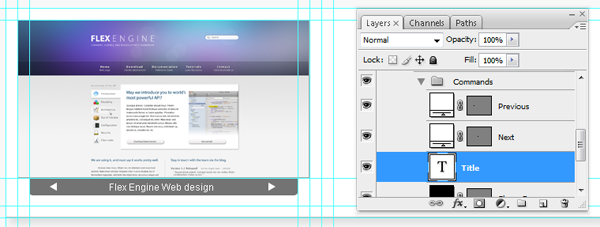
Тепер потрібно створити свою панель команд. Скориставшись «Округленим Прямокутником» ( Rounded Rectangle Tool) чорного кольору радіусом в 5px, намалюйте прямокутник шириною на 30px менше ніж Ваше зображення. Не забудьте заховати верхні округлені кути. Значення непрозорості повинно бути на позначці 55%. Т. к. я повернутий на групах шарів, я створив ще одну і назвав її «Commands» (команди), яку розташував за шаром нашого зображення.
Тепер використовуйте інструмент «Багатокутник» (Polygon Tool) з трьома сторонами, намалюйте два трикутники, які будуть позначати команди «вперед» і «назад». Потім шрифтом Arial 12px білого кольору напишіть назву Вашої картинки.
Відмінно! З слайд-шоу ми закінчили. Зверніть увагу, наскільки просто все виявилося, ніщо не відволікає увагу від зображень. Ось що я мав на увазі, коли говорив про центрально розташованому контенті.
Повідомлення
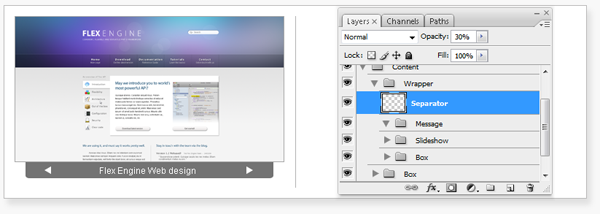
Нам потрібно додати роздільник між нашими двома блоками. Як я згадував раніше, напрямні поділяють робочу область на два сектори, але ми хочемо позначити кордон у 1px. Додайте новий шар «Separator», і потім з допомогою інструменту «Одинарний Стовпчик» ( Single Column Marquee Tool) проведіть лінію на ширині 900px. Залийте її чорним, і потім використовуйте інструмент «прямокутна область» (Rectangle Marquee Tool) щоб прибрати непотрібні відрізки лінії. Непрозорість шару поставте на значенні 30%.
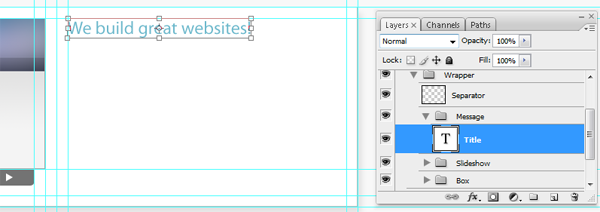
Тепер нам потрібно придумати помітний заголовок для привітального повідомлення. Зрозуміло, все буде залежати від того, якого плану сайт Ви збираєтеся зробити. Я вибрав сайт для дизайнерського агентства, тому я просто напишу “У нас найкращі вебсайти!”. Я розумію, звучить дещо самовпевнено, але це викликає у відвідувача бажання зайти на вашу сторінку.
На цей заголовок відвідувачі сайту звернуть увагу відразу після лого, так що нам потрібно його виділити. Для заголовків я також використовую шрифт Myriad Pro:
Myriad Pro Regular
24px
Smooth
#6eb9cc
Це буде наш основний шрифт для заголовків.
Подивіться, чи збігається колір з кольором підзаголовку на логотипі?
При розташуванні тексту не забувайте робити потрібний відступ – для цього користуйтеся напрямними.
Не будемо ламати голову над текстом, оскільки наша увага зараз звернено не на контент, а на дизайн.
Кілька слів про текстові вставки у веб-дизайні: пам’ятайте – текст виглядає негарно. Він захаращує сторінку, роблячи її важко читати. Щоб уникнути цього ефекту, нам потрібно зробити текст привабливим для очей. Хитрощі наступні:Чим менше тексту, тим краще, параграфи невеликі за розміром 1,5 (півтора) міжрядковий інтервал. Так текст буде виглядати набагато приємніше і читабельний, ніж з одиночним інтервалом.
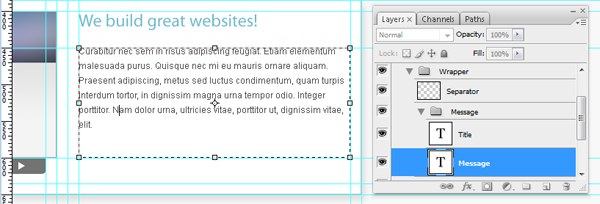
Використовуючи інструмент «Текст» (Type Tool), перейдіть на документі область для майбутнього тексту. Потім надрукуйте там що-небудь. Тут я вибрав шрифт Arial:
Arial Regular
12px
Міжрядковий інтервал 20px
#4d4d4d
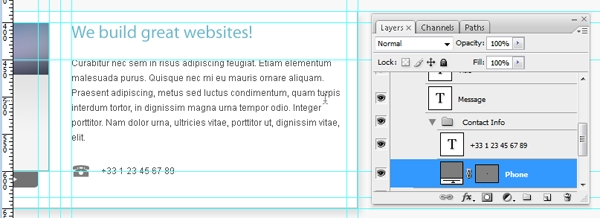
Тепер додамо контактну інформацію. І це, на мій погляд, відмінна ідея, тому що тим самим Ви показуєте клієнту, що Вам нема чого приховувати.
Щоб краще визначити потрібну інформацію, ми скористаємося двома основними фігурами Photoshop: телефоном і листом, які знаходяться у файлі objects.csh.
Почнемо з номера телефону. За допомогою інструменту «Довільна фігура» (Custom Shape Tool) і кольору #7d7d7d створіть фігуру у формі телефону з напрямної в 600px. Введіть свій номер телефону, використовуючи шрифт Arial. Щоб все було на своєму місці, я як завжди вирішив створити нову групу «Contact Info».
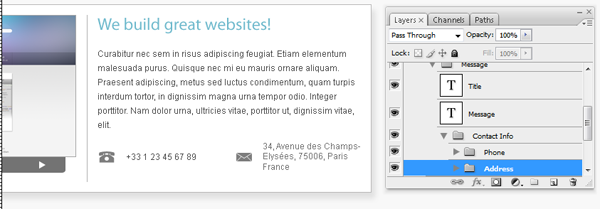
Виконайте те ж саме з адресою на цьому ж рядку. Т. к. мою адресу занадто довгий, я розмістив його на декількох рядках, але Ви можете помістити його і на одного.
Тут ми закінчили, давайте відразу перейдемо до панелі навігації.
Панель навігації
Вкладки мені подобаються тим, що, на мій погляд, це зручний спосіб переглядати сторінки. Ми користуємося вкладками у повсякденному житті, так що це цілком звично. Також я вирішив додати команди «previous» (попередній) і «next» (наступний). Можливо, для Вашого сайту це не підійде, але в даному випадку, після прочитання привітання відвідувач може захотіти подивитися портфоліо, потім інформацію про компанію, і, нарешті, зв’язатися з нами у випадку, якщо ми його зацікавили. Ось тут-то і знадобляться наші команди, щоб полегшити відвідувачу пошук.
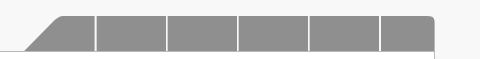
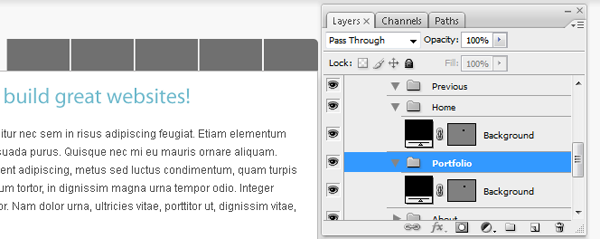
Перед тим як приступити, нам потрібно тепер під групою шарів “Box” створити нову групу. Назвемо її «Tabs» (вкладки). Щоб був повний порядок, я створив для кожної вкладки окрему групу: «Previous»(попередня), «Home»(Головна сторінка), «Portfolio»(Портфоліо), «About»(Про нас), «Contact»(Контакти), і «Next»(Наступна) відповідно. Зараз не будемо нічого друкувати, просто намітимо структуру. Ось приблизно як все має виглядати:
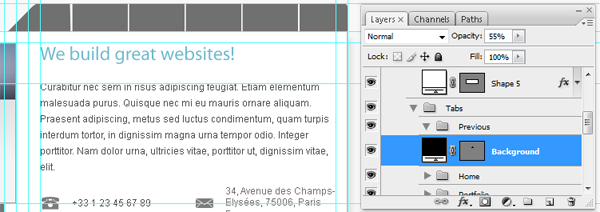
Почнемо з правого боку. Скориставшись «Округленим Прямокутником» ( Rounded Rectangle Tool) чорного кольору радіусом в 5px намалюйте прямокутник у правому верхньому куті блоку контенту. Не забудьте заховати нижні округлені куточки. Пам’ятайте також, що відстань між верхівкою кнопки і зображенням шапки має бути 50px. Щоб стежити за цим, користуйтеся напрямними.
Але це ще не все. Нам потрібно позбутися закругленого кута зліва. Для цього скористайтеся інструментом «Перетворити опорну точку» (Convert Point Tool), що перебуває під «Пером» (Pen Tool). Клікніть на Шлях (path), щоб з’явилися вузлові точки, потім за допомогою інструменту «Видалити вузлову точку» (Delete Anchor Point Tool), видалите дві точки ліворуч. Вийшла цікава форма. Просто знову натисніть «Перетворити опорну точку», а потім на дві вузлові точки ліворуч. Щоб було зрозуміліше, перегляньте анімацію:
Чудово, тепер залишається тільки встановити значення непрозорості на 55%. Наступним кроком буде додавання прямокутників на кожну сторінку. Не забудьте розмістити їх в потрібній групі шарів. Послідовність дій та ж сама ( інструмент «Прямокутник» чорного кольору, непрозорість 55%). Залишайте невеликий проміжок між прямокутниками, щоб вони не зливалися. Ось що зараз має вийти:
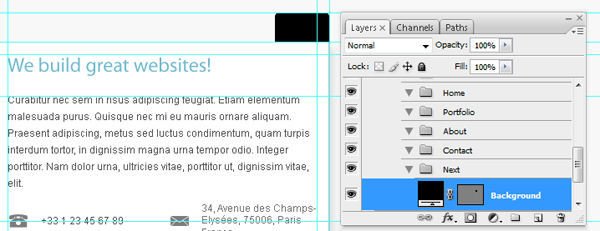
Заключним кроком буде створення фігури попередньої кнопки. Вам знадобиться «Перо» (Pen Tool) тому потренуйтеся ним користуватися, якщо ще не вмієте. І це далеко не марна трата часу, адже «Перо» — це один з найбільш корисних інструментів в Photoshop.
Якщо ви вмієте користуватися «Пером» (Pen Tool), то намалюйте щось на зразок цього:
А потім відправте шар у групу «Previous» і помістіть в лівому верхньому кутку, до останнього прямокутника.
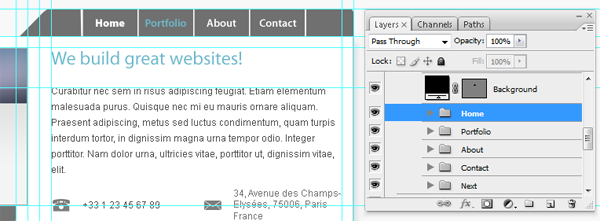
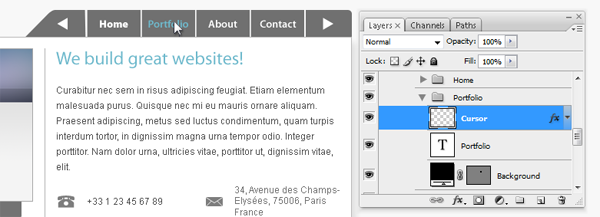
Для посилань я знову використовую шрифт Myriad Pro, на цей раз 14 розмір і колір #f6f6f6. Раз вже ми зупинилися на сторінці «Home», то виділимо її назва жирним шрифтом. В меню я також використовую ефект наведення на блок (Hover effect), тому посилання «Portfolio» повинна бути блакитна #6eb9cc. Всі посилання, зрозуміло, розташовуються по центру кнопки.
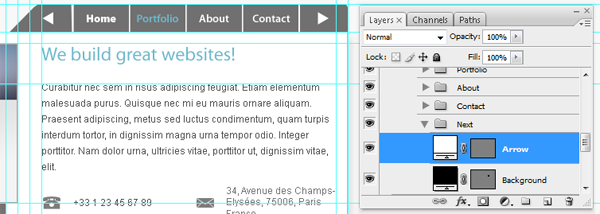
Тепер, таким же способом як ми створювали командне меню для слайд-шоу, зробимо дві стрілки: одну вказує наліво, іншу — направо. Вони будуть позначати попередню і наступну кнопку відповідно.
Виглядає приголомшливо! Але просто блакитна посилання якось не виглядає. Щоб посилити ховер-ефект, зверху ми додамо курсор. Ось цей, наприклад:
Ось як має тепер виглядати Ваше меню:
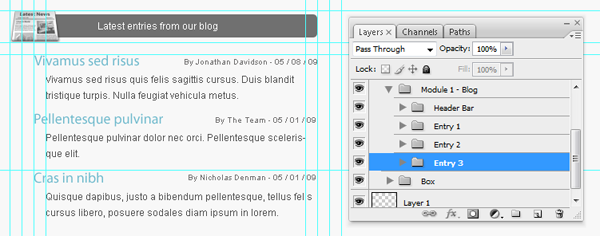
Дуже мило виглядає, як думаєте? Важко повірити, але ми закінчили з цим великим розділом. А зараз нас чекає дуже цікава частина, — модуль блогів і Твіттер.
Крок 8 – Модуль Блогу
Тут нам знадобляться нові напрямні. Щоб наш дизайн виглядав гармонійно, зробимо відступ 50px між обгорткою і модулями. Для цього додамо ще одну напрямну на рівні 700px. У групі шарів «Content» створюємо нову групу і назвемо її «Module 1 – Blog».
Я обожнюю іконки у веб-дизайні. У кожної з них є своя родзинка, яка створює приємне загальне враження про сторінку. Але як би там не було, іконки, які ми використовуємо, повинні поєднуватися з вмістом сторінки, а також гармоніювати з іншими елементами дизайну. Для свого уроку я обрав «Crystal Project», створений Эверальдом (Everald). Це величезний набір іконок, які можуть стати в нагоді в самих різних проектах. Ну і найголовніше – вони просто чудові! Можете знайти їх тут і переконатися в цьому самі.
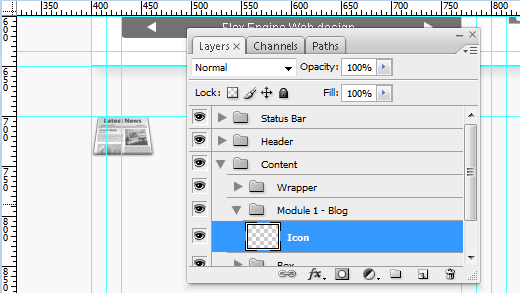
Як тільки іконки завантажені, нам потрібно вибрати найбільш підходящі для нашого дизайну. Нам потрібно що-небудь пов’язане з новинами і оновленнями. Думаю, іконка news.png нам дуже підходить. Я вибрав розмір 64*64px.
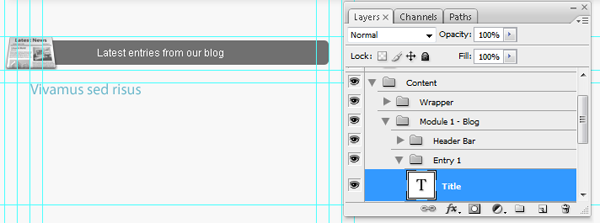
Панель заголовка
Чудово, а тепер перетягніть її на робоче поле. Якщо потрібно, змініть розмір іконки. Мені вона не здається великою, тому я нічого не міняв. Вирівняйте її по напрямних 700px по висоті і 400px по ширині.
Тепер треба подумати над заголовком. Замість шрифту Myriad Pro тут я використовую Arial. Чому? Ну, на мій погляд, так виглядає краще. Але щоб він виглядав як заголовок, позаду тексту ми додамо чорний округлений прямокутник.
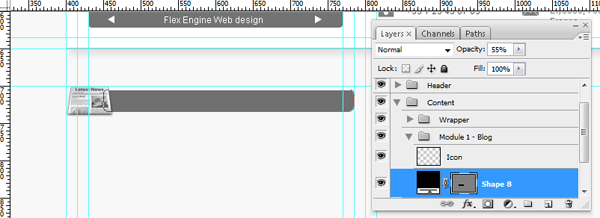
Скориставшись «Округленим Прямокутником» ( Rounded Rectangle Tool) чорного кольору радіусом в 5px намалюйте прямокутник висотою приблизно 30px. Відстань між нижньою стороною і серединою документа має бути 15px. У нас тут вже є напрямна, тому не потрібно створювати новий. Сховайте ліві куточки за іконкою щоб показати її злитість з усім блоком. Значення непрозорості встановіть на 55%.
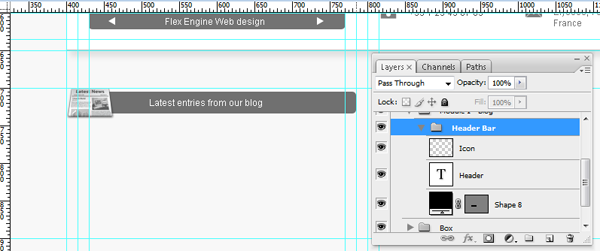
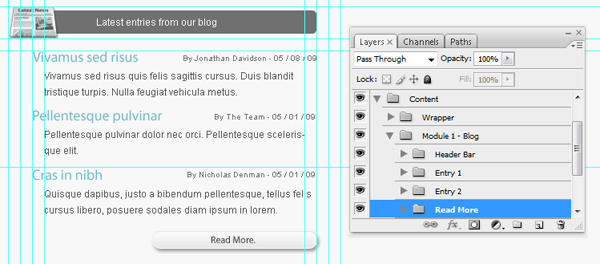
Тепер нам потрібно просто додати текст. Замість офіційного «Latest News», (останні новини) ми напишемо що-небудь більш приємне, привабливе, наприклад: «Latest entries from our blog» (останні оновлення нашого блогу). Для цього використовуйте наступний шрифт:
Arial Regular
12px
#f6f6f6
Smoothing: none
Потім напишіть наш текст не надто близько до іконці, щоб позначити відстань між ними. Я вирішив розмістити ці верстви в групі «Header Bar».
Записи у блозі
Тепер нам потрібно додати кілька записів у блозі. Зручність тут полягає в тому, що нам потрібно всього лише створити одну, а потім тільки копіювати та редагувати текст.
Створіть нову напрямну на позначці 445px. Це додасть додатковий відступ 15px, по якому буде видно, що заголовок містить всі записи, а не просто посилання.
Я буду використовувати згенерований текст, а Ви можете вставити свою реальну запис.
Для назви я візьму шрифт, використовуваний нами раніше, але поменше розміром:
Myriad Pro Regular
18px
Smooth
#6eb9cc
Потім ми почнемо друкувати на рівні 430px, і змістимо зміст запису до 445px. Розташуємо її на 15px нижче панелі заголовка.
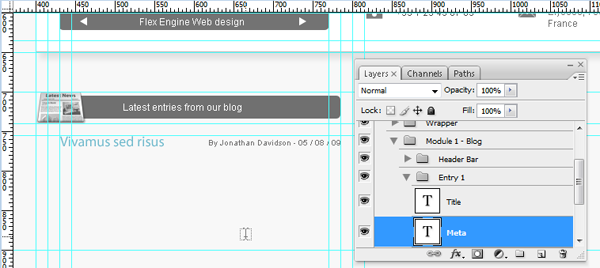
Тепер нам потрібно додати так звану метаінформацію про записи, тобто автора та дату. Оскільки це не найважливіше, то надрукуємо її меншим шрифтом:
Arial Regular
10px
Smoothing: None
#707070
Щоб запис виглядала щільніше і більш насиченим, ми помістимо інформацію на одну сходинку з заголовком. Дата та ім’я у мене випадкові.
Вирівняти текст по правому краю.
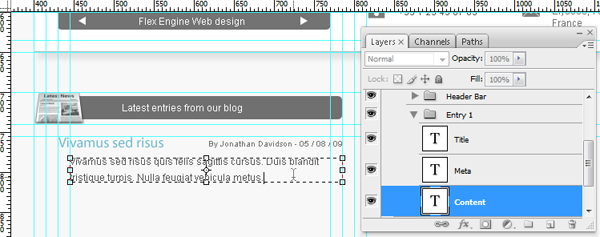
Що стосується змісту записів, ми додамо тільки перші рядки, щоб тексту на сторінці було як можна менше. Запис потрібно зрушити до напрямної 445px. Використовуйте інструмент «Текст» для полегшення завдання. Я користуюся таким шрифтом:
Arial Regular
12px
Smoothing: none
#525252
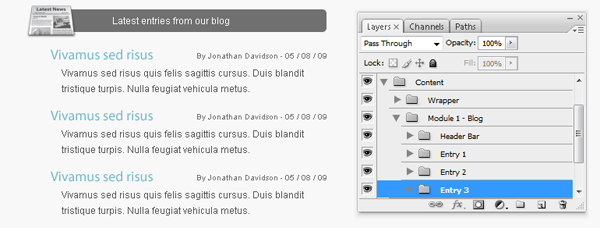
Як ви вже помітили, шари “Title”, “Meta” і “Content” у мене знаходяться у групі “Entry 1”. Так нам буде простіше працювати далі. Скопіюйте групу два рази, перейменуйте нові групи шарів у “Entry 2” і “Entry 3”, відповідно, і розташуйте одну під одною. Зрозуміло, між ними потрібно зробити відступ, тільки не занадто великий. Все повинно виглядати так:
Треба визнати, три однакові записи поспіль виглядають щонайменше дивно трохи. Згенеруйте що-небудь в Lipsum або придумайте самі.
Кнопка «Read More» («Читати далі»)
Ви можете запитати – «а що, якщо у читача виникне бажання почитати блог?». Почнемо з того, що назви при верстці стануть посиланнями. Однак якщо ми залишимо все так , то у відвідувача не вийде повернутися на головну сторінку блогу. Ми могли б додати посилання до заголовка, але набагато виграшніше буде створити кнопку «Read More».
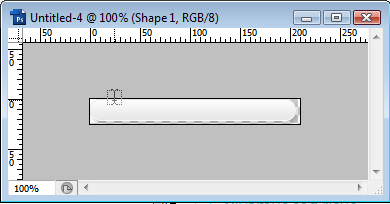
У новому вікні створити прозорий шар розміром 210*25px. Відповідним інструментом намалюйте Округлений Прямокутник з радіусом 10px не важливо якого кольору. Висота повинна бути 20px, щоб краї утворювали півколо. Внизу і праворуч залиште трохи місця для тіні.
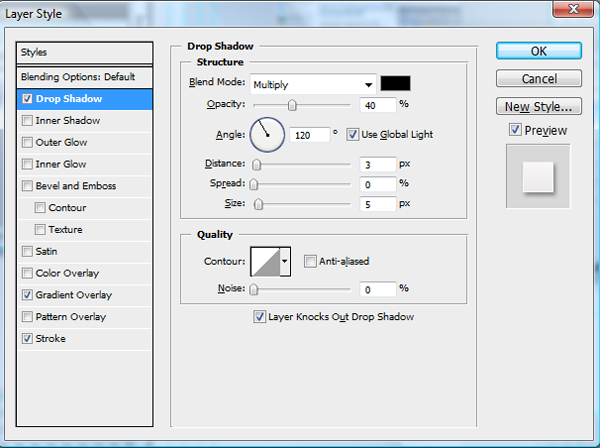
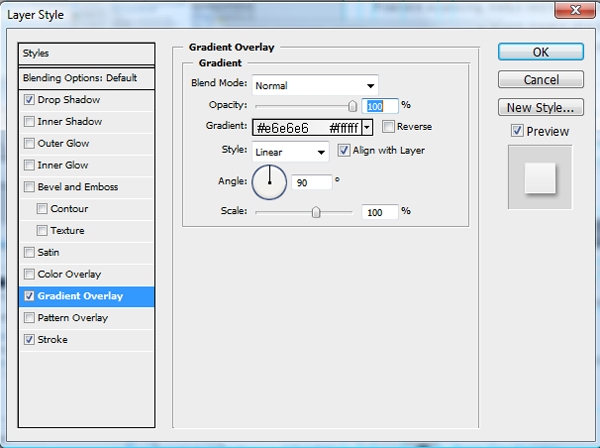
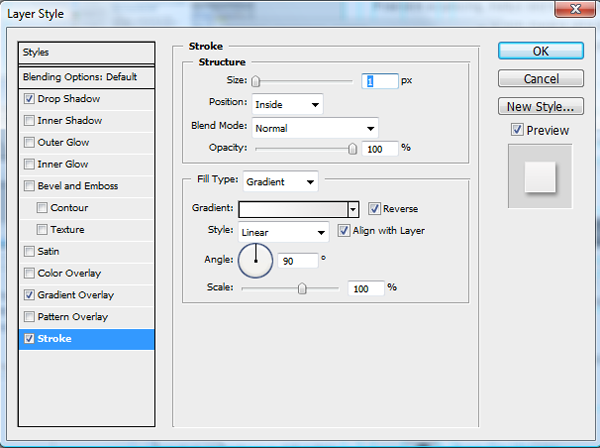
А зараз ми трохи оживимо кнопку, додавши кілька стилів шару: тінь (drop shadow), накладення градієнта (gradient overlay) і рамку (stroke).
Це додасть кнопці красивий 3D ефект:
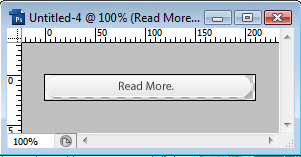
Тепер потрібно додати напис. Наш шрифт Myriad Pro, 12 розміру і кольору #393939. Не забудьте вирівняти текст по центру!
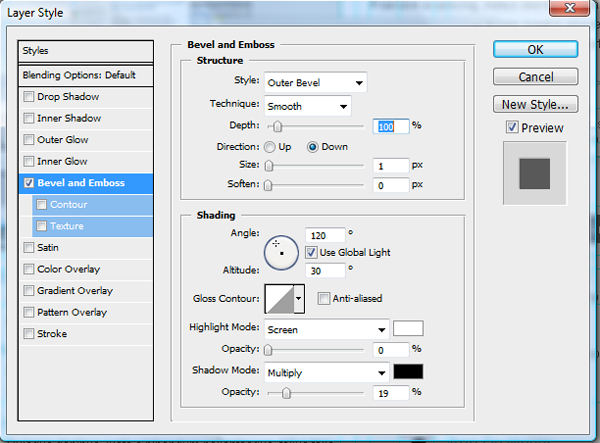
І, нарешті, робимо скіс (bevel) на нашої кнопки:
Тепер перетягуємо кнопку в нашу робочу область, і готово! Я вирішив помістити її справа, але по центру і зліва вона теж виглядає відмінно, так що вирішуйте самі. Також, щоб було простіше орієнтуватися, я помістив ті два шари в групу «Read More».
Виглядає просто шикарно, чи не так? Ну ось, ми розібралися з блогом, тепер перейдемо до Твіттера!
Крок 9 — Твіттер
Т. к. це практично те ж саме, що і блог, то тут ми будемо просуватися швидше.
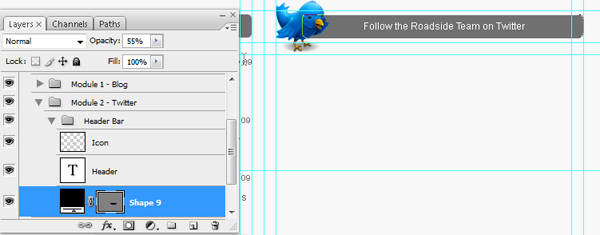
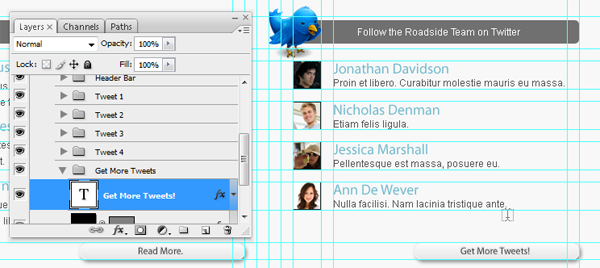
Панель заголовка
Для початку просто скопіюйте панель заголовка з модуля блогу і помістіть з іншого боку від середини документа, потім створіть нову группц шарів під назвою «Module 2 – Twitter». Замініть текст на що-небудь на зразок “Follow the Roadside Team on Twitter” (слідкуйте за новинами команди Roadside на Твіттері). Напис буде виглядати менш офіційною і доброзичливою. У самому справі, Твіттер і повинен являти собою щось особисте, що дозволяє користувачам дізнатися Вас краще.
Оскільки у нас повчальний урок, я використовував іконку «Twitterific». Для цього веб-сайту потрібно пошукати якусь іншу, щоб не порушувати копірайту. Але ця іконка виглядає дуже класно, от я її і взяв. Її можна знайти, наприклад, у Вікіпедії, ввівши в рядок пошуку «Twitterific».
Перетягніть іконку у вашу робочу область, змінити її розмір з допомогою Ctrl / Cmd + T і поставте на місце газети. Я трохи збільшив розмір нашої іконки, щоб вона виглядала краще.
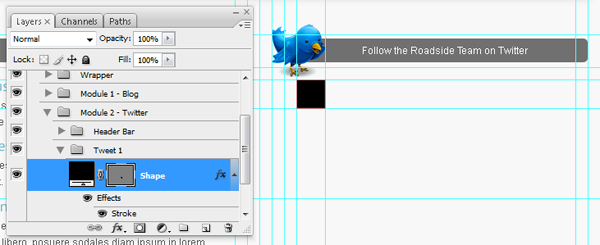
Твіти
Займемося контентом. Додайте першу вертикальну напрямну на рівні 830px і другу на 845px, щоб позначити необхідне нам простір. Для відступу 15px нам також знадобиться ще одна напрямна на 770px.
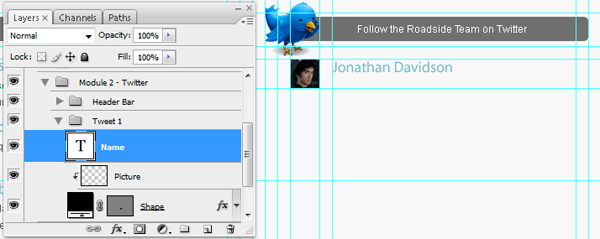
Що ж буде тут розташовуватися? У кожного учасника буде своя рядок з останніми оновленнями (твітами), яка буде складатися з картинки (аватара) користувача, його імені та пропозиції. Створіть нову групу під назвою “Tweet 1”, яку ми потім будемо копіювати для інших твітів.
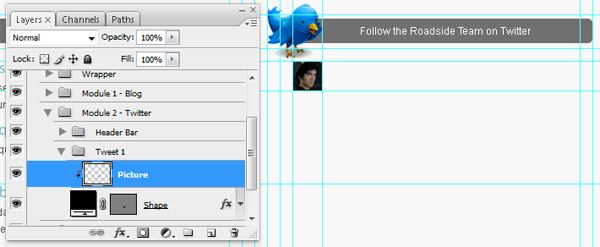
Почнемо з картинки. Можете вибрати будь-яку вподобану в stock.xchng.
Але перед тим як додати картинку, нам потрібно створити нову фігуру для шар-маски. Намалюйте прямокутник розміром 35*35px, і додайте внутрішню рамку (stroke) в 1px кольору #202020.
Виберіть яку-небудь картинку в stock.xchng і перетягніть у робочу область. Потім додайте між нею і нещодавно створеним шаром «Shape» нову шар-маску. При необхідності змінити розмір зображення, натиснувши Ctrl або Cmd + T.
Зараз давайте напишемо ім’я члена нашої команди. Тут я, як зазвичай, використовую шрифт Myriad Pro:
Myriad Pro Regular
18px
Smooth
#6eb9cc
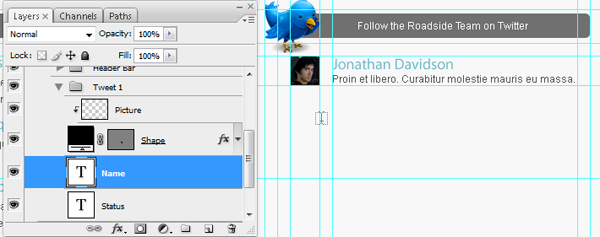
Не забудьте залишити відступ 15px між картинкою і назвою. Для цього додайте нову напрямну.
Тепер додамо статус. Постарайтеся укластися в одну сходинку, інакше це не буде вписуватися в наш дизайн. Шрифт для звичайного тексту все той же:
Arial Regular
12px
Smoothing: none (Згладжування: немає)
#525252
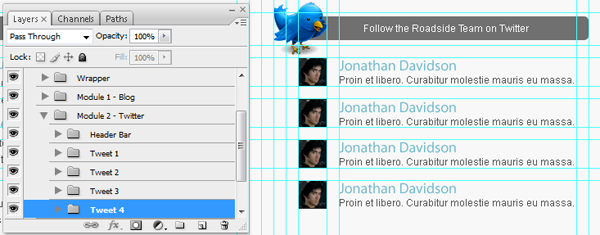
Ну ось, тепер, коли ми закінчили, копіюємо групу”Tweet 1″, для наших нових твітів. Перейменуйте нові групи в «Tweet 2», 3 і 4 відповідно. І між кожною залиште відступ 15px.
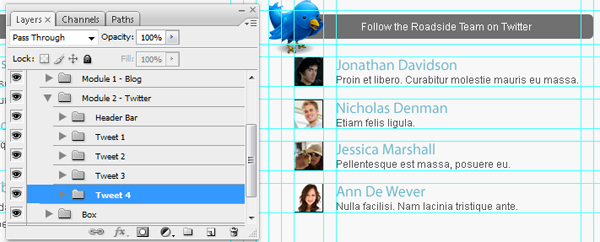
Погодьтеся, дуже малоймовірно, що кожного учасника нашої команди звуть Джонатан Девідсон, так що нам слід змінити їх імена, аватари і статус.
Так, тепер не вистачає лише кнопки «Read More» («Читати далі»). Ми просто скопіювати групу «Read More» з модуля блогу в групу модуля Твіттера. Назвемо її “Get More Tweets” (“Переглянути всі записи”), щоб показати, що ми не просто її скопіювали і щоб сторінка виглядала менш офіційно.
Залишилося тільки поміняти текст шару на “Get More Tweets!”. Знак оклику додасть неформальності та невимушеності . Вирівняйте цю кнопку по горизонталі з кнопкою Read More і праворуч по вертикалі.
Вітаю! Ми закінчили дизайн контенту! Нелегка це була задача, але далі все буде набагато простіше. Залишилося тільки зробити футер. А поки давайте трохи помилуємося своїм творінням, над яким ми сиділи кілька годин:
Адже ми вже непогано просунулися, як думаєте?
Крок 10 – Нижній колонтитул (Футер)
Ми могли б розмістити футер прямо під контентом. Чесно кажучи, коли я готував цей урок, я так і робив. Але мені здалося, що чогось не вистачало; в дизайні не було балансу. Зображення в футері ніби обрамляє контент, тому я і вирішив розширити цей розділ уроку.
Але занадто велике зображення нам не потрібно; 50px буде цілком достатньо. Додаємо нову горизонтальну лінійку на 1150px щоб нам було зручніше малювати.
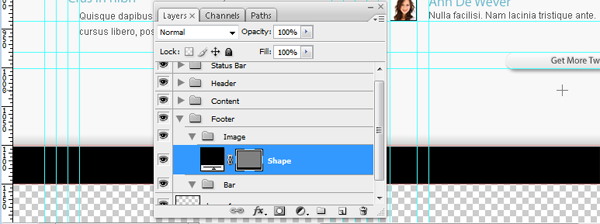
Тепер нам потрібно створити нову групу під назвою Footer, в якій у нас будуть розміщуватися групи «Image» і «Bar».
Картинка
Відповідним інструментом (Rectangle Tool) намалюйте прямокутник на всю ширину висотою в 50px. Цей шар повинен бути в групі Image.
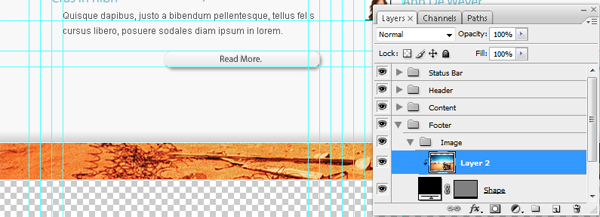
Тепер знову перетягніть картинку для футера в робочу область, натиснувши Ctrl / Cmd + T і додайте маску шару між картинкою і шаром Shape.
Футер
З картинкою футера ми закінчили. Тепер потрібно зайнятися самим блоком. Створіть в розділі «Bar» нову групу, назвіть її «Вох», і потім використовуючи інструмент Прямокутник (Rectangle Tool або гаряча клавіша U), заповніть решту прозору область кольором #f8f8f8.
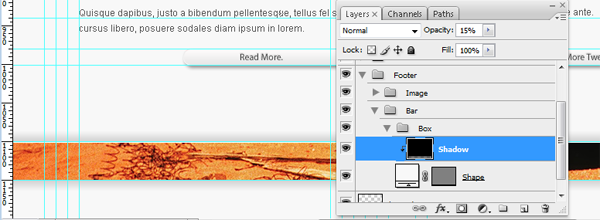
Створіть новий шар «Shadow», а між ним і шаром «Shape» додайте маску шару. Використовуйте інструмент Градієнт (Gradient Tool або гаряча клавіша G), і намалюйте чорну тінь висотою в 15px. Непрозорість шару відрегулюйте на 15%.
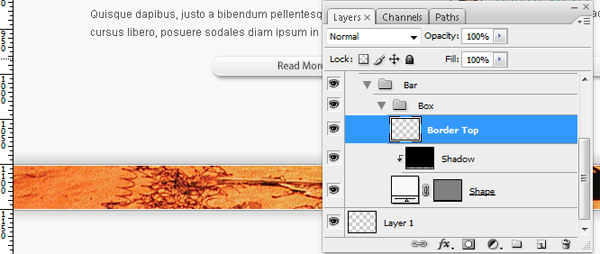
Щоб закінчити з цим блоком, скопіюйте шар «Border Top» з «Content box», натиснувши Ctrl / Cmd + J, перетягніть копію в групу шарів Footer Bar Box і перейменуйте в Border Top.
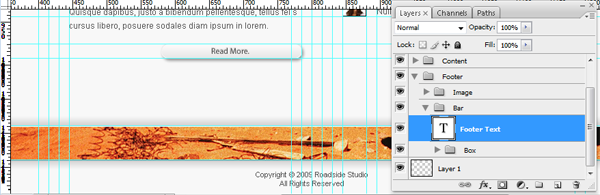
Ну і нарешті створіть новий шар з текстом, і з допомогою нашого шрифту:
Arial Regular
11px
Smoothing: none (згладжування: немає)
#525252
Text-align: Centre (вирівнювання тексту по центру)
Можете помістити на футері все, що вважаєте за потрібне. У мене, наприклад, там буде копірайт, назва компанії, і крихітне “всі права захищені. Щоб розтягнути написи, я розташував їх на двох рядках. Вирівняйте текст по направляючій на ширині 800px.
Крок 11 — Милуйтеся!
Ось і все, ми закінчили! Ми багато працювали, але адже результат того вартий, чи не правда?
Крок 12 — Наостанок
Ми створили дизайн для сайту з допомогою Photoshop. У другій частині уроку ви дізнаєтеся, як зробити з цього PSD відповідну веб-стандартів сторінку за допомогою xHTML 1.0, CSS 2.0 і JavaScript.
Щиро сподіваюся, що вам сподобався мій урок, що ви дізналися для себе щось нове і будете тепер створювати свої власні оригінальні проекти!
До зустрічі у 2 частині!
Переклад і редакція: Дмитро Єсін, Ріг Віктор і Андрій Бернацький. Команда webformyself.
E-mail:[email protected]
Проект webformyself.com — Як створити свій сайт. Основи самостійного сайтобудування