Від автора: я люблю кнопки. З їх допомогою можна робити безліч різних речей: переходити на наступний етап, приймати різні умови, виконувати що-небудь. Кнопки роблять сайт інтерактивним. Ось чому кнопки, можливо, є самим важливим компонентів у системі проектування у веб-дизайні.
Все просто, кнопки розмічають яку-небудь область, щоб я міг на неї натиснути. По суті, саме на кнопках ми застосовуємо основні атрибути мови дизайну так, що потім це справляє свій вплив на більш складні компоненти. Нижче я представив 12 уроків, які я вивчив, виходячи з роботи з первинними (primary button), вторинні (secondary button) кнопками, а також іншими типами кнопок.
Первинні кнопки
№1. Визначтеся зі стилістикою системи
Кнопки – найчистіше атомарний вираз візуального стилю системи. Кнопка складається з трьох нерозривних атрибутів так званої «великої трійки» — колір, шрифт і іконографія. В кнопках також потрібно враховувати простір: внутрішній padding (зокрема ліворуч і праворуч від напису) і зовнішній margin (впливає на інші елементи). Кнопки можуть навіть зачіпати такі атрибути, як заокруглення (або border-radius) і підйом (або box-shadow).
Висновок: Прийміть кнопки, як основне уявлення стилістики системи. Ще краще, якщо ви задаєте кнопку, як набір змінних: колір, розмір, простір і т. д.
№2. Визначте стилістику слів
На наше щастя кнопки з написом «Click Here» пішли в минуле. Але питання залишаються відкритими: Якої довжини має бути текст кнопки? Чи варто робити підписи у наказовому способі (Збережи або Закрий)? Потрібно до дієслова Зберегти додавати тип об’єкта (Документ)? Чи існують які-небудь переваги в написанні підписів для спільних дій? Потрібно кнопки пов’язувати як з брендом… чи ні?
Висновок: Знайдіть в мережі гайди з набором готових кнопок. Список відповідних слів і редакторських стандартів можна знайти у посібниках типу Voice і Tone. Кнопки – відмінний приклад впровадження нових стандартів.
№3. Инвертируйте кольору кнопок якщо змінюється фон
Більшість кнопок добре працюють на білому тлі. А буде кнопка видно на фотографії або більш темному тлі? Ви Можете розмістити кнопку на світлому нейтральному тлі? Добре видно кнопка на будь-якому тлі? Чи Можете ви змінити колір первинної кнопки?
Висновок: Протестуйте первинну кнопку на можливих фонах і додайте код альтернативні стилі (білий фон, якийсь інший колір або напівпрозорість?) на випадок, якщо фон стане темніше. При проектуванні створюйте світлі і темні варіанти кнопок на можливих фонах для більшої наочності.
№4. Одна первинна кнопка на сторінці, якщо тільки дія не повторюється
Кнопки закликають до дії. Ми часто використовуємо первинні кнопки для залучення уваги до найважливішого кроку на сторінці. Принаймні до тих пір, поки ми не починаємо засмічувати сторінку купою первинних кнопок (добре хоча б, що вони всі схожі).
У деяких випадках первинні кнопки добре підходять: при виборі з паралельних об’єктів (як набір медіа об’єктів в пошуковій видачі) або при виборі опцій з рівних модулів на сторінці налаштувань.
Висновок: Визначте, у яких випадках варто використовувати лише одну первинну кнопку на сторінці, а в яких більше однієї.
№5. Спроектуйте і створіть всі види взаємодії з кнопкою
Кнопки являють собою примітивний вид взаємодії, а взаємодія призводить до змін. Буде некоректно, якщо ви просто скажете розробнику «Ось дизайн кнопки!» і покажете кнопку на завантаженій сторінці. Дизайнер повинен показати зовнішній вигляд кнопки у всіх можливих станах: за замовчуванням, при наведенні миші, у фокусі (з’являється підсвічування наприклад), при натисканні і навіть яка-небудь крутиться анімація очікування або анімований прогрес бар.
Висновок: Доповнюйте живе демо (просто вставити кнопку на сторінку) галереєю всіх можливих станів, де користувачеві не потрібно взаємодіяти з кнопками. Створення документації – це не полювання за скарбами. Ще краще буде, якщо ви створите відео, як у Material Design.
№6. Створюйте кнопки стійкі до внесення змін
Поєднання підписів з іконками в кнопках підсилює значення, що прискорює розпізнавання. Так, стояти! Я думав кнопки – це підписи з передбачуваною областю для натискання. При додаванні нових елементів, навіть звичайної іконки, ваша кнопка не повинна розсипатися. Додавання менш передбачуваних елементів тягне за собою проблеми з простором і вирівнюванням, які ви захочете вирішити, особливо коли в кнопці можна розташувати підпис, іконку і т. д.
Висновок: Будь то за допомогою коду або дизайнерських програм створюйте кнопки, стійкі до додавання в них додаткових елементів. Користувачі захочуть додати кнопки, іконки, підпису, та що завгодно і не замислюватися про проблеми з простором і вирівнюванням. Допоможіть їм, зробивши цю частину роботи за них.
Вторинні кнопки
№7. Вторинна кнопка ≠ відключена кнопка
Нікому не подобаються сірі кнопки. Але ви можете взяти для вторинної кнопки трохи більш насичений колір первинної кнопки. Не можна розміщувати дві схожі кнопки поруч. Наприклад, зелений колір для збереження і синій для відправки даних на сервер. Ні ви самі, ні ваші користувачі не знають, який з двох кольорів важливіше.
І ось ви вибрали нейтральний колір, близький до сірого. І кнопка схожа на відключену. Гірше того, якщо первинна кнопка буде в змозі disabled, вона теж стане сірою. І буде у вас дві сірих кнопки.
Висновок: Підбирайте кольору вторинної кнопки і відключення кнопки спільно. Слідкуйте за тим, щоб всі ваші варіанти поєднувалися один з одним і були доступні.
№8. Остерігайтеся примарних кнопок
Примарні кнопки складаються з підпису і рамки одного кольору і прозорого фону. З-за цього з підписом можуть виникати проблеми. Іноді лейбл можна помістити на білий фон (найпростіше). Однак іноді іншій суцільний колір або яскраве фото можуть зробити текст кнопки нерозбірливим.
Примарні кнопки так подобаються дизайнерам за свою повну протилежність первинним кнопкам. І неспроста називаються примарними, такі кнопки можуть зникати. Я особисто проводив тести з юзабіліті і бачив, як вони зникають. Беруть участь у тесті люди не бачили їх або не могли прочитати текст. Це послаблює або повністю руйнує значимість кнопки.
Висновок: Вставляйте примарні кнопки в систему на свій страх і ризик. Проведене мною дослідження говорить, що примарні кнопки гірше звичайних. Крім того, ви заощадите час, не вислуховуючи суперечки дизайнерів на цю тему.
Інші типи кнопок
Згодом замовник буде просити у вас кнопки інших типів. Великі або маленькі. Кнопка меню або просто панель з перемикачами. Тут все залежить від вашої системи.
№9. Змінюйте розмір кнопок
Інтерактивні елементи можна розмістити у досить вузьких місцях, наприклад, картках або сайдбарі. В деяких випадках навпаки може знадобитися величезна кнопка всередині великого фото на все вікно.
Висновок: Надавайте замовнику можливість налаштовувати розмір кнопок: робити їх як більше, так і менше. Щоб користувач міг змінити кнопку звичайним перемиканням класу. Використовуйте запам’ятовуються імена – Пухкий, Micro – а не просто Large і Small.
№10. Відокремлюйте кнопки та посилання
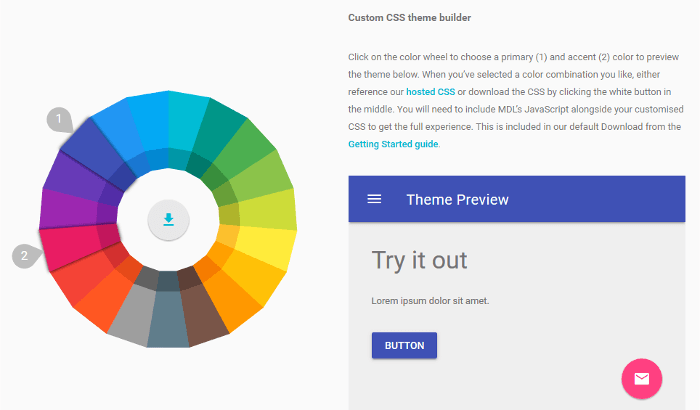
В епоху плоского дизайну системи типу Material Design використовують плоскі кнопки на панелях, діалогових вікнах і разом з текстом. За замовчуванням такі кнопки не сильно відрізняються від посилань. Однак кнопку від посилання відрізняє маса різних станів і поведінки.
Висновок: Якщо у вашій системі є варіант плоских кнопок, перевірте, щоб їх стандартний зовнішній вигляд і поведінка (як у коді так і дизайні) відрізнялося від посилань. Порівнюйте кнопки та посилання по всім можливим станам: фокус і натискання, відступи, вирівнювання.
№11. Додайте кнопки різноманітності
При натисканні на окремі кнопки може спливати вікно з вибором різних стилів. У багатьох системах реалізований вибір стилю інтерфейсу, зокрема елементів меню (або випадаючий список) і роздільні (сегментованих) кнопок.
Кнопка може вказувати як на поточний вибір (наприклад поточний шрифт Arial), так і відкривати набір незалежних опцій (наприклад поділитися або друк). Додайте праворуч від кнопки іконку стрілки і ви отримаєте подвійну кнопку: права частина буде викликати випадаючий список, а ліва частина буде виконувати дію.
Висновок: Урізноманітніть ваш веб-додаток різними видами кнопок, можливістю додати спадне меню в кнопку. Однак використовуйте цю функцію обережно. Такі кнопки з поділом областей (ліва частина кнопки виконує основну дію, а права викликає випадаюче меню) підходять під безліч сценаріїв, однак це ускладнює код. У простих сайтах можна не додавати менш популярні версії кнопки, це буде тільки відволікати.
№12. Зробіть так, щоб кнопки ідеально працювали один з одним
Кнопки можуть йти групами. У групі може бути одна первинна і як мінімум одна вторинна кнопка. В перемикачі є положення включено і вимкнений, є перемикачі з великою кількістю варіантів (наприклад, вирівнювання тексту по лівому і правому краю, по центру і по ширині). В панелі інструментів можуть знаходитися всі типи кнопок: первинні, вторинні, перемикачі, меню і т. д.
Висновок: При створенні нових типів кнопок проводите стрес-тести в затиснутому просторі на роботу цих кнопок з іншими, комбінуйте можливі варіанти. Дизайнери систем не ворожки, пророкує майбутнє. Однак дослідження всіляких сценаріїв допоможе уникнути непередбачених ситуацій.
Використовуйте тег button тільки для кнопок
Висновок: Вивчайте принципи оголошення посилань, щоб розуміти принципи оголошення кнопок і їх доступність.