Від автора: маючи можливість надавати контент на різних мовах на вашому сайті, ви автоматично ускладнюєте веб-дизайн. Переклад статей всього лише одна з перешкод; структурування багатомовного сайту може бути досить складним. Щоб ви зрозуміли, про що йдеться, я написав кілька порад і поділюся ними в цій статті.
Займайтеся переказом
Перший рада зовсім не відноситься до веб-дизайну, але, тим не менш, він вкрай важливий. Краще всього не покладатися на машинний переклад текстів. Не зрозумійте мене неправильно, завжди можна скористатися Google Translate і підправити результат, але іноді дуже сильно кульгає точність перекладу.
Такі проекти як Google Translate Community насправді вдосконалюють точність перекладу
Тому краще буде найняти перекладача. Або скористатися платними сервісами, як Fliplingo, або (залежить від проекту) використовувати сервіси, що розвиваються співтовариством перекладачів, наприклад, Native. Люди краще розбираються в різні жаргонізми і глибше розуміють найтонші нюанси мови. До моменту написання цієї статті ще не досягло таких можливостей. На нашому сайті Tuts+ ми використовуємо для наших читачів перекладу уроків на інші мови.
Додавайте перемикачі мови
Багатомовний сайт марний, якщо на ньому не можна в будь-який момент змінити мову. Найчастіше можна зустріти на багатомовних сайтах панелі з випадаючим списком, зазвичай він розташовується у верхньому правому куті сторінки (для читають зліва направо більше підходить верхній лівий). Якою б шаблон ви не використовували, переконайтеся, що ваш перемикач легко помітити.
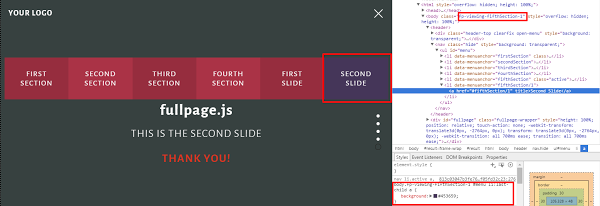
На Tuts+ ми використовуємо тег select в блоці з метаданими публікації, а також випадаючий список, в сайдбарі:
Якщо ви все ж віддали перевагу тег select, то W3C дасть вам декілька корисних порад.
Прапори
Прапори дуже часто використовуються для індикації мови. Однак, я погоджуся з Gunnar Bittersmann, я не затятий фанат використання прапорів в перемикачах мови. З наступних причин:
Прапор являє країну, не мова.
Країна може володіти більш ніж одним державною мовою.
На одному мовою можуть розмовляти в більш ніж одній країні.
Користувачі можуть не дізнатися прапор (маленькі іконки)
Наприклад:
Duolingo кажуть, що вони використовують бразильський прапор, так як вони вивчають бразильський діалект португальської мови. Але їх варіант іспанської набагато ближче до Латиноамериканському іспанської, ніж до Кастеллано (традиційний іспанська). Тому використання прапорів на цьому сайті тільки заплутує користувачів.
Найкраще писати слова на їх власній мові. Приміром, «Deutsch», а не «німецький». Також щоб допомогти користувачам швидше знайти потрібну мову, можна відсортувати в алфавітному порядку. Погляньте на сайдбар вікіпедії.
Редирект
Певні сайти перенаправляють користувачів на домашню сторінку, коли вони змінюють мову. Це дуже не подобається відвідувачам, так як вони повинні заново шукати сторінку. Полегшите життя користувачам і зробіть редирект на ту ж сторінку при перемиканні мови.
Визначення мови за промовчанням
Хочете визначити мову за замовчуванням для нового користувача? Є спосіб визначити рідну мову користувача і автоматично показувати сторінки на ньому. Але ні в якому разі не ховайте інші мови, раптом відвідувач захоче змінити його. Детальніше про це можна прочитати на Smashing Magazine: чи Повинні ви спілкуватися з користувачем безпосередньо або через браузер?
Кодування і шрифти
Ваш контент повинен бути читабельним, перевірте кодування в хедері сторінки:
Від W3C: «на стандарті Кодування Юнікод, як, приміром, UTF-8, повинна підтримувати безліч мов і пристосовувати сторінки і форми під будь-який набір цих мов.»
В такому випадку розглянемо актуальні на сьогодні шрифти: ваш веб-шрифт повинен бути сумісний з усіма мовами, які ви підтримуєте на сайті. Особливо це стосується мов нелатинського алфавіту. Це означає, що шрифт повинен містити всі можливі символи і гліфи, які можуть вам знадобитися. У деяких мовах сотні символів, з-за чого файли шрифтів стають дуже об’ємними. Розглянемо докладніше ті групи символів, які включаються у файли шрифту.
Існує кілька сайтів, що пропонують нелатинські шрифти, такі як typebank.co.jp. А, погуглити, можна знайти ще парочку.
Також варто врахувати і інші друкарські особливості. Не забувайте, що окремі мови дуже «багатослівні», тому переконайтеся, що вам вистачить місця під переклад. Кнопка «додати в кошик» перекладається на німецький «aan winkelwagen toevoegen». У російській версії 18 символів, в німецькій 25, на третину довше. Якщо місця зовсім не вистачає, можна спробувати інший, недословный переклад або змінити розмір шрифту для мови.
Для нелатинських шрифтів може знадобитися різна висота рядка, або різний розмір символів, що в латинській мові встановлено за промовчанням. Наприклад, китайські ієрогліфи на вигляд більш складні, ніж латинські літери. Це означає, що китайські ієрогліфи повинні бути достатньо великі для зручного читання. Такі чинники можуть істотно змінити вигляд сторінки, майте їх на увазі.
Зліва направо і справа наліво
Ви могли цього не знати, але: мова не має напрямку, а алфавіт має. Приміром, на азербайджанському можна писати як латинською, так і на кириличному алфавіті, якщо ми пишемо зліва направо. А якщо ми пишемо справа наліво, то можна скористатися арабським алфавітом.
Більшість мов використовують алфавіти з написанням зліва направо. Але якщо нам потрібно навпаки, то можна дзеркально відобразити всю сторінку. Так, всю сторінку. Текст, зображення, меню, сайдбары, кнопки, списки, скролл бари… все має бути відображено. Tom Maslen пояснює, як команда BBC використовує Sass для двобічної верстки:
Для контенту задається напрямок тексту за допомогою атрибута dir=»rtl». Даний атрибут підтримується всіма сучасними браузерами. Нижче HTML приклад:
.content {
}
LTR всередині RTL
На Tuts+ ми помітили один глюк. В таких мовах як Арабська, Фарсі та Івриті текст читався справа наліво, але инлайновый код повинен залишатися зліва направо. У цьому прикладі код завжди повинен читатися як html, body { width: 100%; }:
Після англійської видно, що відбувається з кодом у другому прикладі. У прикладі 3 ми виправили це з допомогою:
.arabic code {
direction: ltr;
}
Як видно, ефекту замало. Тут нам і допоможе властивість unicode-bidi. Укупі з embed це допоможе виправити напрямок браузера для вбудованих елементів. Приклад 4 показує, як це працює:
.arabic code {
direction: ltr;
unicode-bidi: embed;
}
Структура URL
Існує кілька способів структурувати ДО и на багатомовних сайтах. Кожен має свої переваги і недоліки.
ccTLD (національний домен верхнього рівня)
Національний домен верхнього рівня посилається на певні країни. Як fr. на Францію і es. на Іспанію.
НДВУ це чіткий сигнал для пошукових систем, що сайт призначений для користувачів в цій країні. Розташування сервера не має значення, і сайти можна легко розділяти між собою. Найбільший недолік-це наявність необхідного доменного імені та додаткові витрати.
Піддомен + ОДВУ
Деякі розширення доменних імен не пов’язані з країною або регіоном. Найпопулярніше розширення .com, але є й інші загальні домени вищого рівня .net і .org.
Ці ОДВУ можна використовувати разом з поддоменами, наприклад, fr.website.com. Це дуже легко здійснити, а пошукові системи розуміють такий підхід як геотаргетинг. Тим не менш, не завжди користувачі можуть зрозуміти, яка мова використовується на сайті за його адресою.
Піддиректорії + ОДВУ
Піддиректорії схожі на піддомени. Їх часто застосовують для структурування вмісту (приклад website.com/blog або website.com/tshirts), але їх також можна застосовувати і в цілях місцеположення. У таких випадках для структурування адреси ми використовуємо website.com/fr.
З допомогою цієї техніки можна розмістити на одному сервері. Зробити це дуже просто, ви можете використовувати Google Search Console для визначення різних мов. Недолік в тому, що користувачі не можуть зрозуміти геотаргетинг лише з посиланням (наприклад, webshop.com/de це німецький чи ні?).
Параметри URL
І нарешті, у нас є параметри адресного рядка. Приміром, website.com?country=it. Даний підхід не рекомендується використовувати, пошуковим системам важко інтерпретувати такі рядки.
Особисто я люблю застосовувати піддиректорії з ОДВУ. Піддомени в основному застосовують, якщо хочуть відокремити контент, який повністю відрізняється від поточного. Так як багатомовні сайти (більшість) зазвичай містять той самий текст, але в різних його перекладах, то поддериктории очевидне рішення. Мова в адресному рядку можна використовувати так:
website.com для стандартної російськомовної версії.
website.com/uk для UK версії.
website.com/es для іспаномовному аудиторії.
Чи можна комбінувати мову і місце розташування:
website.com/en-us для англомовних в США.
website.com/en-uk для англомовних у Великобританії.
website.com/es-us для іспаномовних в США.
Дублювання контенту
Щоб уникнути дублювання контенту, краще всього визначити кращий варіант перекладу для кожної мови/місцезнаходження. Можна використовувати простий HTML елемент rel=»alternate» hreflang=»x». На сторінці повинно бути декілька тегів hreflang; один з поточної версії і посилання на альтернативні переклади. На веб-сторінці код виглядає так:
Даний код повідомляє пошуковим системам, що example.com призначений для англомовної аудиторії у Великобританії. Також він говорить, що існує два варіанти одного і того ж контенту, а саме один для США і один для Австралії.
Інші чинники
При проектуванні багатомовних сайтів потрібно враховувати й інші фактори:
Дати
Не всі країни користуються однаковими календарями. Іноді вам потрібно переводити дату з Григоріанського, приміром, Перський календар.
Етичні міркування
У різних країн різні етичні погляди. Існують різні поняття сексуальності, гумору, символізму тощо, які легко не помітити при перекладі веб-сайту. Наприклад: в окремих країнах вважається прийнятним показувати фото гей-пар, а в інших це може бути образливим.
Капчі
Ви користуєтеся капчі у себе на сайті? Простежте, щоб вона була на тій же мові, що й сайт. Якщо ви з Великобританії, для вас буде важко написати російську капчу.
Номери телефонів
Допоможіть вашим користувачам, додавши код країни, номер телефону на вашому сайті. На цій сторінці можна подивитися список всіх кодів.
Так вперед, переводити!
При повній інтернаціоналізації веб-сайту варто розглянути безліч інших, не розглянутих у цій статті, факторів. Але те, що ми пройшли сьогодні, має закласти міцний фундамент для вашої подальшої роботи.