Від автора: вітаю Вас, шановні читачі. У даній статті ми з Вами розглянемо досить функціональний і в той же час дуже простий у роботі слайдер для Joomla 3. Бо як слайд-шоу зображень, користуються величезною популярністю на сучасних сайтах, але як з’ясувалося, велика кількість новачків, не знають, як їх реалізувати.
Сладеры – це спеціальні блоки, в яких один за іншим, тобто по черзі, відображається велика кількість різних зображень, причому в певний момент часу видно тільки одне зображення, а інші приховані. Погодьтеся, це зручно, так як значно економить вільне місце на сторінці.
У даній статті, слайдер для джумли 3, ми з Вами реалізуємо з використанням спеціального розширення, під назвою DJ-ImageSlider, тому як в стандартному функціоналі просто немає такої можливості. А отже, переходимо за наведеним вище посиланням на сторінку опису компонента.
Далі, натискаємо на посилання “Download” і переходимо на сайт розробника для подальшого завантаження.
При цьому ми відразу ж бачимо, в центрі, натисніть кнопку “Download”, яку і використовуємо.
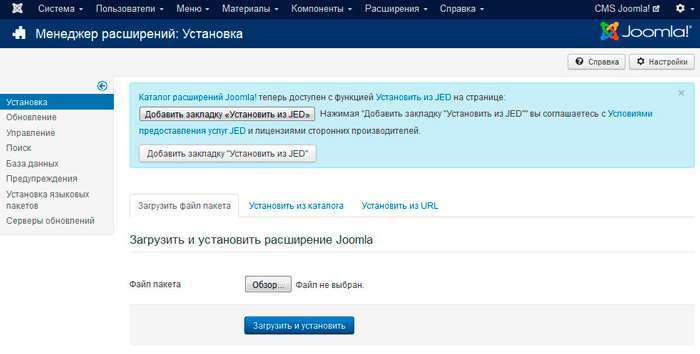
Далі, розробники наводять короткий опис останньої актуальної версії розширення і, звичайно ж, кнопку для скачування. Після скачування розширення, виконуємо установку стандартним способом, за допомогою менеджера розширень і переходимо в його панель управління, використовуючи меню компонентів.
Слайдер карусель для джумли 3 – DJ-ImageSlider, досить універсальний і поставляється разом з компонентом і модулем, який і відображає необхідні зображення на екран. При цьому компонент, необхідний для створення категорій і додавання зображень, які будуть відображатися на сторінках в модулі. Крім цього модуль може виводити зображення і без участі компонента, тобто із вказаного каталогу.
У даній статті ми розглянемо слайдер для джумлы, зображення якого будуть формуватися компонентом, а отже, для початку давайте створимо категорію.
Клацнувши по кнопці “Створити” нас перенаправляють на сторінку створення нової категорії.
Тут, досить вказати заголовок майбутньої категорії і її короткий опис, при необхідності. При цьому категорії можуть бути багаторівневими, відповідно для цього в полі Батько Ви вказуєте батьківську категорію по відношенню до створюваної.
Далі переходимо в “Менеджер слайдів” і додамо декілька нових зображень, використовуючи кнопку “Створити”.
Потім, вказуємо заголовок майбутнього слайда, вибираємо категорію, зображення для завантаження, і додаємо стислий опис, який буде показано безпосередньо на слайді.
Так само налаштовуємо дату початку і закінчення публікації і додаємо при необхідності шлях, якщо заголовок слайда повинен відображатися у вигляді посилання. Таким чином, створюємо необхідну кількість зображень, майбутнього слайд шоу.
По суті, слайдер джумла, практично завершено, залишилося лише відобразити його на екрані, а значить переходимо в “Менеджер модулів для настройки модуля DJ-ImageSlider.
Модуль містить величезну кількість різних налаштувань, і тому, на всіх звичайно ми зупинятися не будемо, так як вони інтуїтивно зрозумілі і в основному зводяться до формування зовнішнього вигляду слайдера.
Головне, що необхідно, вибрати позицію для відображення контенту модуля в шаблоні, змінити стан на “Опубліковано”, вибрати сторінки, на яких він буде показаний, змінити при необхідності заголовок, в полі “Slider source”, вибрати значення “Component”, тим самим вказуючи, що зображення додані компонент і, наостанок, обрати категорію зображень в параметрі “Slides category”. Після цього зберігаємо зміни і переходимо у частину для перевірки результатів нашої роботи.
Як Ви бачите, слайдер для джумлы успішно відображається на екрані, а значить поставлене завдання даної статті вирішена.
Якщо Ви бажаєте навчитися створювати власні модулі для системи управління контентом, Вам буде корисний наш міні-курс Створення модулів Joomla. Всього Вам доброго і вдалого кодування!!!