Від автора: вітаю Вас, шановні читачі. Погодьтеся, що дуже зручно разом з адресою розташування офісу компанії, на певній сторінці сайту, відображати карту сервісу Яндекс, для більш точного візуального представлення місцевості. Але така, на перший погляд, проста річ як Яндекс карта для Joomla 3, викликає, як правило, безліч питань у початківців веб-майстрів. Тому в даній статті ми з Вами поговоримо про те, як додати вищезгаданий елемент на сторінку Вашого сайту.
Відразу хотів би зазначити, що в CMS Joomla яндекс карти, додаються досить просто, так як карта, по суті, генерується спеціальним сервісом системи Яндекс. А значить, все що від Вас потрібно, це додати спеціальний код на цікаву сторінку Вашого сайту, який Ви отримаєте при створенні та налаштування карти. Звичайно, для початку роботи Вам обов’язково потрібен обліковий запис Яндекса, тому якщо у Вас її немає, пройдіть реєстрацію на даній сторінці.
Для створення карт, в сервісі Яндекс, передбачено простий і зручний конструктор, який ви знайдете за цим посиланням.
При цьому, під створенням карти розуміється – визначення прямокутної ділянки на глобальній карті, який буде відображатися на сторінці Вашого сайту.
На головній сторінці конструктора карт, у спливаючому блоці, необхідно клікнути по кнопці “Створити нову карту”.
Далі виконаємо пошук потрібної адреси, використовуючи спеціальне поле над блоком карти. Наприклад, для України, давайте знайдемо вулицю Університетська у місті Харків. Відповідно, якщо адреса знайдений, то він буде відображатися на карті. При цьому, використовуючи повзунок масштабу зліва, Ви можете збільшити або зменшити потрібну ділянку карти.
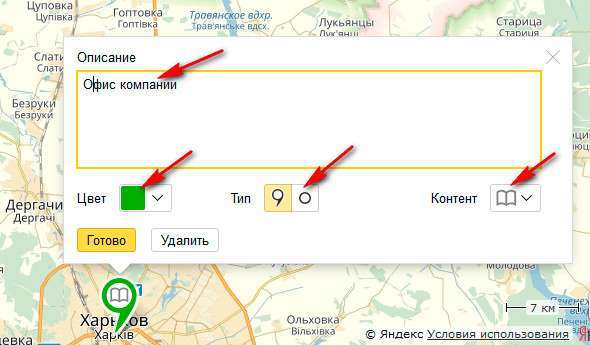
Після вибору потрібної адреси, необхідно вказати назву та короткий опис майбутньої карти, а так само додати мітку, яка буде відображати точне місце розташування певного об’єкта на карті (в нашому випадку офісу компанії) та короткий опис.
Створюючи мітку, Ви можете вибрати колір, вигляд і вміст, у вигляді зображення, що відображається безпосередньо в ній. Для завершення створення карти, необхідно натиснути на кнопку “Зберегти та продовжити”.
Після цього сервіс Яндекс Карти, пропонує вибрати розмір майбутньої карти, який Ви можете визначити, використовуючи текстові поля зліва, або використовуючи мишу, простим перетягуванням, вручну визначити область карти, відображувану користувачам Вашого сайту. Так само в лівому блоці, надається можливість вибору типу карти:
Динамічна – дана карта може управлятися користувачем, тобто він на свій розсуд, може пересуватися по карті, змінювати масштаб, а об’єкти будуть відгукуватися на його дії.
Статична – карта у форматі простого зображення, яка використовується тільки для перегляду певної ділянки.
Друкована – карта у форматі зображення високого дозволу, яку можна використовувати для друку.
Завершивши усі необхідні налаштування, клікаємо по кнопці “Отримати код карти” і копіюємо згенерований код.
Тепер давайте поговоримо про те, як додати яндекс карту на сайт Joomla. Отже, отриманий код ми можемо додати безпосередньо в цікавить місце шаблону, або, в один з матеріалів Joomla, або ж сторінку відображення контактної інформації конкретного користувача. В якості прикладу, я використовую останній варіант.
Як Ви бачите, скопійований код – це по суті скрипт мови JavaScript, а значить при додаванні його в текстове поле, в якому використовується візуальний редактор, теги script і всі їх вміст, будуть блокуватися. Тому, на час, відключимо візуальний редактор в глобальних налаштуваннях Joomla.
Далі переходимо в менеджер контактів і відкриваємо контакт, до інформації якого необхідно відобразити карту. Потім, на вкладці “Додаткова інформація” в текстову область додаємо скопійований корт майбутньої карти.
Зберігаємо зміни і переходимо у частину для перевірки результатів нашої роботи.
Як Ви бачите карта успішно відображається, а значить, питання як вставити яндекс карту на сайт joomla для Вас вичерпано.
Хотів би зазначити, що якщо Вам необхідно додати карту в певне місце шаблону ви можете додати скопійований код безпосередньо в один з файлів шаблону, при цьому, звичайно, необхідно знати їх структуру. Якщо Ви не знаєте, з яких елементів складаються шаблони Joomla, Вам буде корисний наш міні-курс Створення унікального шаблону Joomla.
Так же відображати карту на сторінках сайту Ви можете, використовуючи модуль яндекс карт для joomla, наприклад Yandex Maps Creator. Але на мій погляд, ручне додавання коду, найкраще рішення для даної задачі.
Всього Вам доброго і вдалого кодування!!!