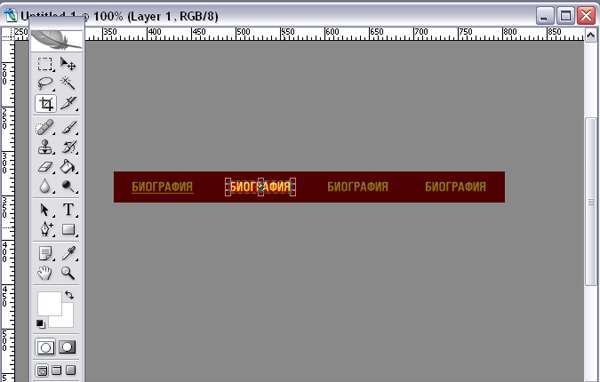
Всім привіт. У цьому уроці ми навчимося створювати меню з нестандартним шрифтом, як показано на зображенні нижче.
Загалом-то, складності у створенні такого меню немає. Але тут використовуються нестандартні шрифти, які браузер відобразити не може. Про те, як домогтися відображення саме таких шрифтів, які ви самі (або дизайнер) вказали в макеті, читайте далі.
До речі, до даного уроку додається відео версія. Так що якщо лінь читати
Качаємо вигляді версію уроку 15.
Великий хитрощі для створення такого меню не потрібно. Пункти меню вирізаємо в фотошопі і зберігаємо як звичайні картинки.
Коли всі пункти вирізані, починаємо писати html код.
Меню буде складатися з таблички з однієї рядком і чотирма стовпцями. І відразу ставимо клас для нашої таблиці menu.
Потім в кожну клітинку таблиці ставимо вирізані картинки (я для прикладу взяв одну картинку) і робимо їх посиланнями.
 |
 |
 |
 |
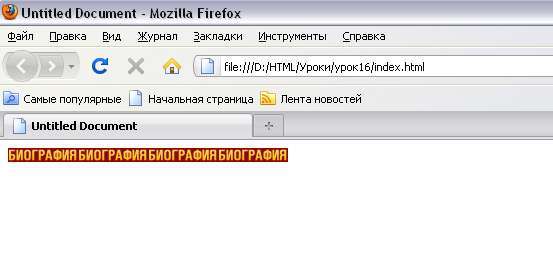
У браузері ми побачимо наступну картину.
Меню створено. Залишається призначити потрібні стилі. Які ж стилі ми застосуємо? Давайте зробимо її в центрі екрану (хоча необов’язково), і зробимо відступи для кожної клітинки зверху і знизу по 10px, а праворуч і ліворуч по 20px, і задамо фоновий колір.
Наш клас буде виглядати так:
.menu{
background:#960603; margin:0 auto;
}
.menu td{
padding:10px 20px;
}
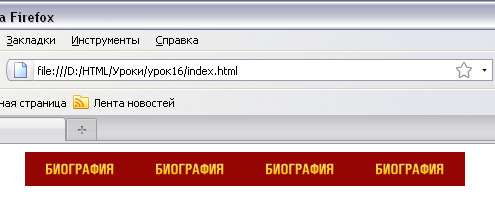
А в браузері ми побачимо наступне:
Залишається нам зробити так, щоб по наведенню курсора миші, посилання ставали підкресленими.
Для цього посилання в стані “hover” призначаємо нижню межу товщиною 1px і кольором рівним кольором тексту на картинках.
.menu{
background:#960603; margin:0 auto;
}
.menu td{
padding:10px 20px;
}
.menu a:hover{
border-bottom:1px solid #fec00a;
}
Тепер звернемося до браузерів. У Mozilla – підкреслює лінія розташована далеко від тексту, і висота меню збільшується (“меню стрибає”). Opera — підкреслює лінія розташована далеко від тексту, але меню “не стрибає”. Google Chrome – взагалі не реагує на підкреслення. І тільки IE відображає так, як хотілося б.
Вихід із ситуації наступний. Додаємо для наших посилань властивості display зі значенням block і height рівним 14px.
.menu{
background:#960603; margin:0 auto;
}
.menu td{
padding:10px 20px;
}
.menu a{
display:block; height:14px;
}
.menu a:hover{
border-bottom:1px solid #fec00a; display:block; height:14px;
}
Тепер підкреслення у всіх браузерах розташоване так, як треба, але ефект “стрибаючого” меню залишився.
Щоб виправити цей ефект, додамо нижню межу для посилання в звичайному стані товщиною в 1px і кольором рівним кольором фону.
.menu{
background:#960603; margin:0 auto;
}
.menu td{
padding:10px 20px;
}
.menu a{
display:block; height:14px; border-bottom:1px solid #960603;
}
.menu a:hover{
border-bottom:1px solid #fec00a; display:block; height:14px;
}
Тепер у нас є готове меню, в якому використовуються нестандартні красиві шрифти. Посилання даного меню ведуть себе як посилання (по наведенню підкреслюються) незважаючи на те, що це не текстові посилання, а картинки.
Скачати відео версію уроку, по нестандартних шрифтів меню.