Від автора: вітаю Вас, шановні читачі. Мета будь-якого сайту – це насамперед відвідувачі і чим більше, тим краще. При цьому коли відвідувач зайшов на сторінку Вашого сайту, його потрібно чимось залучити, щоб удержати і підштовхнути до виконання певної дії, наприклад передплата, купівля і т. д. Тому в даній статті ми поговоримо про те, як створити спливаюче вікно joomla, бо як елементи подібного виду, дуже добре зарекомендували себе на практиці, тобто найкращим чином привертають увагу відвідувача.
Хотів би відзначити, що в даній статті ми будемо обговорювати технічні моменти створення спливаючого вікна Joomla 3, тобто, те, як реалізувати даний функціонал. При цьому ми не будемо зупинятися на тому, який контент необхідно відображати, щоб найкращим чином привернути увагу відвідувача, так як це зовсім інша сфера. Спливаюче вікно joomla 3, ми з Вами реалізуємо за допомогою функціонального плагін Simple PopUp.
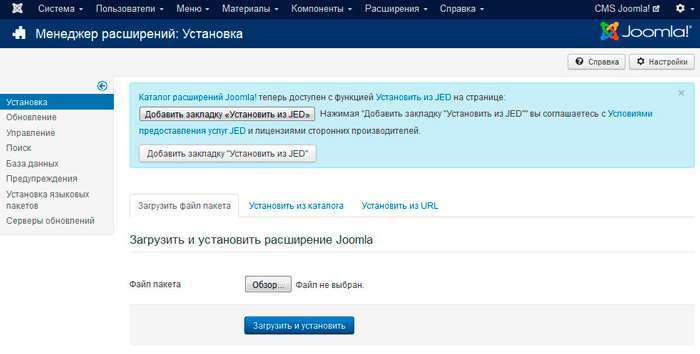
Клікнувши по кнопці “Завантажити” нас скеровано на сторінку плагін.
В правому сайдбарі вибираємо необхідну версію CMS і клікаєм по відповідному посиланню для скачування розширення. Далі, встановлюємо стандартним способом, використовуючи менеджер розширень Joomla.
Після установки переходимо в менеджер плагінів, для активації і налаштування розширення.
Сторінка опису плагіна, розділена на дві вкладки, кожна з яких містить різні налаштування. Вкладка “Плагін”, містить налаштування, які відповідають за зовнішній вигляд спливаючого вікна:
Align text – розташування тексту (зліва, по центру, справа);
Pop-up box width (in pixels) – ширина спливаючого вікна;
Pop-up box height (in pixels) – висота спливаючого вікна;
Use cookie (to only show once) – використовувати куки, для зберігання інформації про те, що користувач вже переглянув контент модального вікна joomla;
Box style – оформлення спливаючого вікна;
‘Image # of #’ – формат відображення номера та кількості зображень;
‘CLOSE’ – напис на кнопці “Закрити”;
Show label ‘Image # of #’ – показувати номер і кількість зображень;
Hide download options in PDF viewer – приховувати опції скачування при перегляді документа PDF.
На вкладці “Додаткові параметри” наведені параметри, які необхідні для коректної роботи плагіна, тобто як підключати бібліотеку JQuery, яку версію використовувати, включити режим відладки і т. д.
Після установки не забуваємо опублікувати плагін і зберігаємо зміни. Для роботи плагіна необхідно прописати спеціальний код, за формування контенту необхідної сторінки. В якості контенту ми використовуємо стандартний матеріал Joomla, а значить переходимо в “Менеджер материалов” і відкриваємо для редагування довільний матеріал.
Спливаюче модальний joomla 3 буде відображати контент, укладений між спеціальними тегами:
{simplepopup}
{/simplepopup}
А значить, давайте відобразимо в якості контенту невелике зображення і рядок тексту:
{simplepopup}
{/simplepopup}
Зберігаємо матеріал і переходимо у частину для тестування.
Тепер Ви знаєте, як в joomla як зробити спливаюче вікно відображає довільний контент. Оформлення модального вікна Ви можете змінити в настройках, використовуючи параметр Box style, наприклад, виберемо FancyBox.
Як Ви бачите розширення досить цікаве і функціональне, тому якщо вона Вас зацікавила, використовувати його у своїх напрацюваннях. Більш детальна інформація наведена в офіційній документації, яку Ви зможете знайти за посиланням.
На цьому дана стаття завершена. Всього Вам доброго і вдалого кодування!!!