Від Автора: Дана стаття присвячена новачкам, які вирішили створити свій сайт. Грунтуючись на власному досвіді, я хочу заощадити ваш час і поділитися маленькими хитрощами, дотримуючись яких, ви без праці побудуєте надійний фундамент для свого сайту, а значить і бізнесу.
Одного разу перед вами виникне необхідність – просувати свої послуги в мережі Інтернет. Ви, звичайно, можете завалювати оголошеннями редакції газет, розміщувати рекламні афіші на кожному зустрічному паркані, але, повірте, розкручування свого сайту в Інтернеті виявиться одним з найбільш ефективних і сучасних способів залучення клієнтів. Але не думайте, що все так просто. Просто на паркан наклеїти папірець з відривними телефонами, а домагатися розташування потенційного клієнта – це ціле мистецтво.
Фундамент сайту – це…
Перший крок він важливий самий. Перший цеглинка, який ви закладете в основу свого сайту, буде частиною фундаменту, на якому в наслідок вишикується повноцінний сайт. З чого ж складається фундамент?
Мета створення сайту (для чого? для якої аудиторії? чим ваш сайт буде корисний і корисний взагалі?)
Структура сайту (які сторінки і в якій кількості будуть присутні на сайті)
Дизайн сайту (спочатку думаємо – потім робимо)
Логотип (віділяйтеся, будьте індивідуальністю)
Контент (придумуємо текст, який хочеться читати)
Тепер про все по порядку.
Старт!
Я не буду набридати вам марними і сухими нотаціями. Зараз ми з вами розглянемо живий приклад, який розповість все краще і зрозуміліше будь-яких нудних, ксерокопированных фраз.
Припустимо, ви непогано малюєте. Це не те, що сенс життя, просто одне з ваших захоплюючих занять. Вам подобається малювати в блокнотах, зошитах, на стеклах в автобусі і навіть на серветках у піцерії. Знайомі часто хвалять ваші творчі починання і на цьому все. Слово “всі” закресліть і забудьте. Ніколи і думки навіть не допускайте про те, що на шляху до досягнення якої-небудь мети може зустрітися глухий кут. Це зовсім не кут, а бар’єр, через який легко можна переступити, якщо, звичайно, захотіти.
В один прекрасний день ви вирішуєте заявити про себе, поділитися своїми творчими ідеями з однодумцями і, можливо, якщо пощастить, знайти людей, які захотіли б купити ваші малюнки. Найбільш оптимальним ви вважаєте варіант розміщення своїх робіт в мережі на особистому сайті. Відмінно! Але не варто поспішати.
Підготовчі роботи
Перш ніж щось зробити, треба запитати себе: “Для чого?”, “Навіщо?”, “А чи є в цьому сенс?”, тобто перше і найважливіше – визначитися з метою.
Мета у нас є. Нагадую, ви хочете розміщувати свої малюнки на власному сайті в мережі Інтернет та отримувати дохід з продажу оригінальних зображень. Відповідно залишилося подумати над тим, хто здійснити задумане.
Але для початку проведемо деякі підготовчі роботи. А саме:
1. Придумаємо назву свого сайту.
Правильніше ім’я сайту називати доменним ім’ям.
Домен — певна область ієрархічного простору доменних імен мережі Інтернет.
Доменне ім’я — це унікальне символьне ім’я домену.
Щоб перевірити, чи не включена назва, яке прийшло вам на розум – вбиваємо в рядок браузера, наприклад, http://www.whois-service.ru і пишемо там загадане назву. Наприклад, ви хочете, щоб доменне ім’я збігалося з вашим нікнеймом (прізвиськом в Інтернеті) і також було пов’язане з малюванням. В результаті роздумів вийшло наступне назва для сайту: fluio-images.ru (fluio – припустимо, ваш нікнейм). Вам пощастило! Сайту з таким іменем не існує і можна сміливо купувати дане доменне ім’я на спеціалізованих сайтах.
Я не буду зараз докладно зупинятися на процесі покупки доменного імені і хостингу (орендованого віртуального простору на сервері для розміщення вашого сайту в мережі). Про це буде написано в одній з моїх наступних статей.
2. Придумаємо логічну схему сайту.
Що таке логічна схема? Це начерк вашого сайту. Але ніяк не візуального оформлення, до цього поки що далеко. Вам треба придумати і написати на папері навігацію вашого майбутнього сайту. Навігація – це ні що інше як всі гіперпосилання, що ведуть до конкретних розділів сайту. Не полінуйтеся і запишіть у стовпчик:
Головна сторінка
Про мене
Мої роботи
Напишіть мені
Форум
Напишіть хоч п’ятдесят різних слів і словосполучень, які ви хочете бачити як гіперпосилання, що ведуть на однойменні сторінки сайту. Подумайте над тим, що буде на вашому сайті окрім галереї малюнків і координат для зв’язку з вами. Чи потрібен вам форум як засіб спілкування з однодумцями або зацікавленими покупкою малюнків користувачів? Які ще розділи вам потрібні? Безумовно, буде «Головна» сторінка, без неї нікуди. Крім «Головною», наприклад, ви придумали ще: «Про мене», «Мої роботи», «Напишіть мені» і «Форум». Чудово! Правда можна назвати гіперпосилання по-іншому, більш професійно і солідно. В даному випадку це:
Головна
Про автора
Портфоліо
Контакти
Форум
Назви розділів придумані. Що далі?
3. Намалюємо фактичну схему сайту.
Тепер ми повинні візуально уявити, як буде виглядати «Головна сторінка», який перед відвідувачами постане сторінка «Про автора» і т. д. Беремо в руки аркуш паперу з олівцем, надихнемося передчуттям успіху від власного сайту і приступимо до малювання фактичної схеми. І знову мова йде не про дизайн. Зараз вам потрібно зробити начерки розташування блоків. Блоки – це прямокутні поля, які в наслідок буде поміщена яка-небудь графічна чи текстова інформація. Не плутайте фактичну схему сайту з створенням макета (ескізу дизайну сайту. Блоки лише допомагають правильно розташувати інформацію в межах однієї сторінки. Це своєрідна розмітка і не більше того.
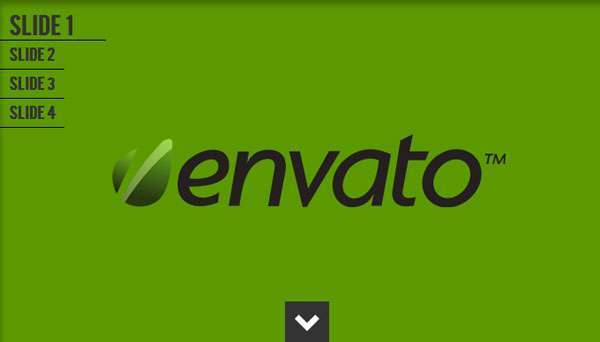
Припустимо, ви вирішили зробити наступну схему сайту:
Розташування блоків може бути різним. Наведена для прикладу схема – стандартний безпрограшний варіант. Чому безпрограшний? Тому що ясно видно, де ви хочете помістити галерею з малюнками, де ви хочете бачити логотип і навігацію, де у вас буде контент. Відвідувач точно не заплутається і знайде потрібну йому інформацію – хіба це не та мета, яку ви для себе ставили? Чим легше буде доступ до рекламованого матеріалу, чим зрозуміліше буде навігація – тим швидше знайдуть вас потенційні покупці.
Звичайно, поки що все виглядає досить просто, немає жодного натяку на дизайн – так його і не може бути – це лише схема, а не макет сайту – не плутайте. Але напевно, у вас зараз виникло питання – а що таке логотип? А що таке контент? Зараз ми все розберемо по поличках.
Логотип
Ви збираєтеся рекламувати свої послуги. У вас відмінна добірка малюнків, яка скоро прикрасить ваш персональний сайт. Але чогось не вистачає? Справа в тому, що за кожною картинкою стоїть її автор. Точно також як за кожною шоколадкою – фабрика виробник. Якщо ви уважно розгляньте обкладинку від шоколадки, то зможете знайти назву виробника і невелике графічне зображення, пов’язане з назвою. Як раз це зображення є логотип.
Логотип — оригінальне виконання повної або скороченої назви організації або товару. Логотипи бувають трьох видів:
Оригінальне графічне виконання назви
Оригінальне літерне виконання назви (фірмовий знак)
Оригінальна комбінація графічного і буквеного назви
У логотипі важлива не стільки складність виконання, а швидше унікальність ідеї, знахідка. Адже за щось же нам подобається логотип пошукової системи Yandex? Принаймні, він легко запам’ятовується.
Пам’ятайте, що хороший дизайн сайту завжди починається з логотипу. Можна просто написати кульковою ручкою на парті “Іванова Анна”, а можна написати красиво яскравим маркером “Іванова Анна”, додаючи до підпису цікавий малюнок. Але на парті малювати вас ніхто не змушує, ви можете звернутися до ілюстратора, який створить з вашого імені та прізвища або нікнейму – повноцінний якісний логотип.
Дизайн сайту – спочатку думаємо, а потім тільки робимо
Навіть якщо ви доручите створювати обгортку вашого сайту якогось дизайнера, все одно вам доведеться продумувати, представляти, мріяти про те, яким ви хочете бачити свій сайт. Вам же потрібно пояснити дизайнеру, що створювати, в якій кольоровій гамі, з яким фоном і т. д. Яким буде ваш сайт? Червоним в зелену смужку? Чорно-білим? А може в різнокольоровий горошок?
Та хоч всі кольори веселки перемішайте, головне пам’ятайте, що сайт ви робите не стільки для себе, скільки для потенційних покупців ваших малюнків. Подумайте, а чи захочеться їм дивитися на строкаті недоречні поєднання або ріжучі око кислотні кольори?
Пояснювати свої побажання дизайнеру не так просто як здається. Важливо сказати так, щоб вас зрозуміли. Зазвичай перед початком роботи дизайнера надсилається технічне завдання (своєрідна анкета, в якій чітко відображені основні побажання по дизайну сайту).
Навіть якщо ви збираєтеся створювати дизайн самостійно, заповнення такої анкети для себе полегшить творчий процес.
Приблизний варіант анкети:
Для кого сайт? цільова аудиторія: вік, приблизна професія) – в нашому випадку це творчі люди в платоспроможному віці від 18 до 60 років, художники, ілюстратори або просто колекціонери.
Завдання сайту (призначення, функції сайту для цільової аудиторії) – в нашому випадку це демонстрація портфоліо початківця художника-ілюстратора з можливістю придбання ексклюзивних рисунків.
Сайти, які подобаються (аналоги) – шукайте в мережі сайти, які вам подобаються наповнення, дизайну або просто з якихось окремих деталей.
Колірна схема – припустимо, ми хочемо, щоб фон був сірий, елементи навігації – ніжно-помаранчеві, привертають до себе увагу. Основні кольори сайту – сірий, чорний, помаранчевий різних відтінків.
Хороший контент — задоволений клієнт
Уявімо, що у вас вже є гарний готовий дизайн для вашого майбутнього сайту. Чудово! Але ви забули про одну істотну деталь, без якої всі попередні і наступні дії по просуванню своїх послуг в Інтернеті втрачають всякий сенс. Це така ж важлива деталь фундаменту сайту як дизайн. Мова йде про текстове наповнення сторінок або по-іншому – контенті.
Контент — інформаційно значуще наповнення Інтернету — тексти, графіка, мультимедіа.
В даному випадку мова йде саме про текстовому наповненні сайту. Відвідувач заходить, звичайно ж, дивитися ваші роботи, але крім робіт необхідно чимось затримати відвідувача на сайті, ніж залучити і зацікавити. Чим якісніше буде інформація, розміщена на сторінках вашого сайту (статті, замітки про живопис і т. д.) — тим більше ймовірності, що саме ваш сайт буде на перших позиціях у рейтингу в пошукових систем.
Просування сайту – завдання майбутнього, але надійний фундамент для просування потрібно закладати в процесі створення перших штришків сайту. Не економте час на контенті, інакше потенційний клієнт може просто пройти мимо, не помітивши ваш сайт.
Правила хорошого контенту:
Текстове наповнення (контент) має бути унікальним, не скопійованим з незрозумілих джерел і обов’язково грамотним.
Не забувайте перечитувати розміщений текст. Використовуйте більше заголовків для більшої виразності. Суцільний текст якби він був геніальним і корисним, нікому не цікавий.
Уявляйте себе потенційним відвідувачем сайту і завжди ставте собі запитання: “Цей текст дійсно цікавий?”.
Враховуйте те, що читання текстової інформації з екрана монітора відбувається повільніше, ніж звичайної книжкової сторінки. Вибирайте читабельний розмір і колір шрифту, не перевантажуйте сторінки користувачів і непотрібною інформацією. Розподіляйте обсяг тексту. Якщо необхідно помістити велику статтю, то розділіть її на частини, позначаючи посиланнями, і обов’язково пишіть анонс, з якого потенційний покупець може зрозуміти чи є сенс витрачати час на прочитання статті або сенсу в цьому немає.
Контент повинен бути досить просто і зрозуміло написано. Не треба вставляти незрозумілі наукові слова і пістрявити епітетами – цим ви створите лише негативне враження про своєму сайті в цілому.
Регулярно оновлюйте вміст вашого сайту. Якщо ви ведете рубрику новин, то не дивуйтеся, чому на вашому сайті так мало відвідувачів, якщо в квітні місяці на головній сторінці все ще висить привітання з Новим роком. Оновлюйте статті, робіть контент цікавим, але знайте міру. Надмірна насиченість інформацією може заплутати постійних відвідувачів вашого сайту. Для таких випадків придумана поштова розсилка, з допомогою якої можна без праці повідомляти про новини, акції та інші події на сайті усіх підписаних на отримання оновлень користувачів.
Грамотний підхід = відмінний результат!
Секрет успіху простий. Головне добре все продумати і закласти грунтовний фундамент, на якому незабаром ви зможете побудувати повноцінний сайт, який приносить доходи. Немає нічого складного, головне – поставити мету і зробити перший крок.
E-mail: [email protected]
Проект webformyself.com — Як створити свій сайт. Основи самостійного сайтобудування
P. S. Хочете опублікувати цікавий тематичний матеріал і заробити? Якщо відповідь «Так», то тисніть сюди.