Від автора: вітаю Вас, шановні читачі. В даний час досить важко уявити сайт без зображень, так як вони відображаються абсолютно на всіх сторінках і більше того, практично в кожному вільному “куточку”. Звичайно, як правило, картинки додають для полегшення засвоєння матеріалу конкретної сторінки, але крім цього, завдяки зображенням створюються різні рекламні банери, покажчики, фото-звіти за певних заходів і т. д. Тому в даному уроці ми з Вами поговоримо про те, як створюється фотогалерея для Joomla 3, і тим самим навчимося виводити на екран велику кількість зображень в невеликому за розміром блоці.
Для початку хотів би зазначити, що фотогалерея для джумли 3, може бути створено лише з використанням додаткових розширень, тому як базовий функціонал містить інструменти для реалізації типових, стандартних завдань у сайтобудуванні. В даний час існує величезна кількість розширень для створення різних галерей зображень і у кожного з них є певні переваги і недоліки. І, звичайно вибрати щось конкретне можна тільки після тестування і чіткого визначення тих завдань, які необхідно вирішити.
У даній статті я хотів би показати Вам, як створюється галерея для joomla 3, з допомогою компонента Phoca Gallery. Phoca Gallery – це дуже потужний, гнучкий і найбільш популярне розширення за створення галерей зображень, функціонал якого розглянути в одній статті, звичайно ж, не вийде, але я сподіваюся, що викладений матеріал стане Вам відправною точкою за освоєння даного компонента.
Отже, переходимо по наведеної вище посиланням на сторінку опису даного компонента.
Далі, клікаємо по кнопці “Download” і переходимо на офіційний сайт розробника, в розділ завантажень, де ми абсолютно безкоштовно зможемо завантажити останню, актуальну версію компонента.
Відповідно вибираємо версію компонента сумісну з Вашої CMS і викачуємо. При цьому на даній сторінці, але трохи нижче, наведені посилання для скачування локалізацій розширення Phoca Gallery, тому вибираємо потрібну мову і так само завантажуємо до себе на комп’ютер.
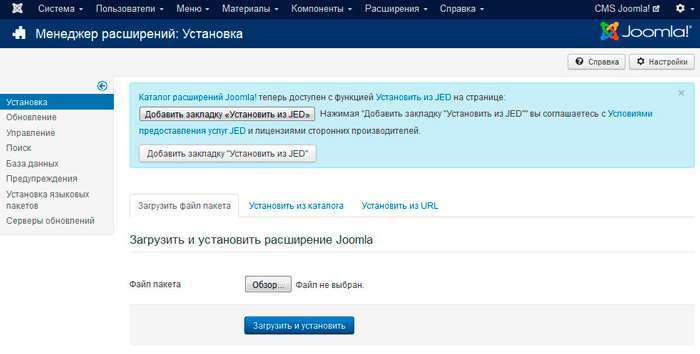
Далі встановлюємо скачаний компонент, використовуючи менеджер розширень Joomla. Потім, для перекладу розширення на російську мову, вміст архіву локалізації, необхідно додати в каталог “ru-RU” за адресою: /administrator/language.
Після цього переходимо в панель керування компонентом (Головне меню->Компоненти->Phoca Gallery).
Для початку, використовуючи “Менеджер категорій” створимо нову категорію, до якої будуть прив’язані зображення майбутньої галереї.
Відповідно у вищевказаному менеджері клікаємо по кнопці “Створити”.
Як Ви бачите полів досить багато, але для створення нової категорії достатньо вказати її назву і вибрати каталог, в якому будуть зберігатися майбутні зображення. Так само можна додати короткий опис категорії, у відповідну текстову область. При цьому вибираючи каталог, Ви одразу ж, при необхідності, можете його створити.
Закінчивши редагування майбутньої категорії, клікаємо по кнопці “Зберегти” для її збереження. Далі переходимо в менеджер зображень і додаємо перше зображення, використовуючи кнопку “Створити”.
Для додавання зображення, вказуємо його заголовок, категорію до якої приєднується і, звичайно ж, вибираємо файл для завантаження в полі “Ім’я файлу”.
Перед вибором картинки, не забуваємо перейти в каталог, який був створений для конкретної категорії (в моєму випадку це test).
Вибравши, необхідне зображення, клікаємо по кнопці “Почати завантаження” і як тільки зображення буде завантажене клікаєм по ньому.
Далі, якщо це необхідно – додаємо короткий опис майбутнього зображення в полі “Опис” і зберігаємо його в базу даних, використовуючи досить знайому нам кнопку “Зберегти”. Таким чином, за аналогією додаємо необхідну кількість зображень майбутньої галереї.
Отже, на даному етапі ми з Вами сформували категорію і прив’язали до неї кілька зображень, але фотогалерея Joomla, ще не готова, а значить, не буде відображатися на сторінках нашого сайту. Тому наступним етапом, необхідно створити сторінку для відображення зображень галереї, а для цього переходимо в менеджер меню і створюємо новий пункт. При цьому при виборі типу пункту меню, необхідно вибрати компонент “Phoca Gallery” і його вигляд “List of Images (Category View)” – тобто макет відображення зображень певної категорії.
Після цього не забуваємо обрати категорію, вміст якої буде відображатися на екрані.
Далі, зберігаємо новий пункт меню і переходимо у частину для перегляду результатів нашої роботи.
Як Ви бачите, галерея для joomla відмінно працює. При цьому ми з Вами розглянули лише дуже маленьку частину функціоналу даного компонента, як я говорив вище, можливості галереї досить широкі і якщо вона Вас зацікавила — вивчайте її більш докладно самостійно. Так само курсі Joomla – Майстер. З нуля до преміум шаблон, розглянута більш детальна робота з компонентом Phoca Galery а так само налаштування основних його елементів.
Всього Вам доброго і вдалого кодування!!!