Від автора: вітаю Вас, шановні читачі. Просування сайту – найважливіший етап у роботі кожного сайту, тому що, чим більше рейтинг сайту, тим більше користувачів буде його відвідувати, використовуючи пошукові системи. Тому в даній статті ми поговоримо про те, що таке карта сайту для Joomla 3 і яка її роль у індексації сайту роботами пошукових систем.
Карта сайту для Joomla – це одна з сторінок Вашого сайту, на якій представлена точна інформація про його структуру. Просто кажучи – це посилання на всі розділи і сторінки сайту. Відповідно виникає питання, навіщо окремо виносити всі посилання, якщо за великим рахунком вони і так присутні на сайті (наприклад, у блоці меню).
Карта сайту, по суті – це провідник, як для користувачів, так і пошукових роботів. А значить, в плані індексації сайту, вона забезпечує практично 100% впевненість того, що робот пошукачів відвідає всі сторінки і додасть їх у індекс, звичайно, за умови, що карта сайту містить посилання на всі сторінки.
Виходячи з вище сказаного, як правило, для сайту необхідно створювати дві карти: перша, у форматі html, як путівник для користувачів, друга у форматі xml для пошуковиків. Причому остання повинна розташовуватися в кореневій директорії Joomla і за великим рахунком, її наявність обов’язкова, так як, повторюся, вона містить інформацію для пошукових роботів, про всіх сторінках веб-застосунку, який підлягає індексації.
Карта сайту для джумли 3, може бути утворена двома способами: перший – за допомогою спеціального розширення, який ми розглянемо в даному уроці,другий – з використанням on-line генераторів. Сенс другого способу полягає в тому, що створенням карти сайту у форматі xml, займається спеціальний сервіс – генератор карти сайту. Тобто Ви вказуєте URL (адреса) Вашого сайту, а далі даний сервіс обходить всі сторінки та формує файл з готової картою, яку Ви після генерації, зможете скачати й розмістити в корені файлової структури CMS. При цьому сайті, повинен розташовуватися на реальному хостингу в інтернеті.
Але в даній статті я хотів би розглянути розширення, під назвою OSMap, за допомогою якого дуже легко створювати карти сайту для CMS Joomla (sitemap joomla 3).
Розширення поширюється на платній основі ліцензії, але є так само і безкоштовний варіант. На сторінці опису компонента, в самому низу, наведені різні версії, а так само їх відмінності.
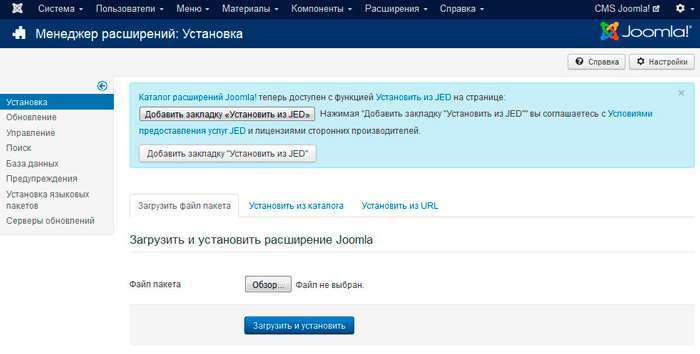
Для вибору безкоштовної версії необхідно клацнути по кнопці “Free”. При цьому у спливаючому вікні необхідно вказати адресу електронної пошти, на який буде вислано посилання для скачування розширення. Скачавши, компонент встановлюємо його, стандартним способом, використовуючи менеджер розширень Joomla.
Зверніть увагу, що після установки, необхідно перейти в менеджер плагінів і активувати спеціальний плагін, який поставляється в комплекті з розширенням.
Далі переходимо в компонент OSMap.
Як Ви бачите, після установки була одразу створена карта сайту, яку Ви можете використовувати для індексації сайту. Тобто посилання навпроти заголовка сайту, Ви додаєте в інструменти веб-розробки пошукової системи, додаючи заявку на індексацію сайту.
Нижче хотів би привести вигляд карти сайту в браузері, у форматі xml.
Тепер, давайте створимо карту сайту, у форматі html. Для цього переходимо вменеджер меню і створимо новий пункт меню.
При цьому в полі “Тип пункту меню” необхідно для компонента OSMap, вибрати вид HTML Sitemap.
Далі, на вкладці “Sitemap Settings” активуємо пункт “Include OS Map’s Style”, для підключення стилів CSS компонента і зберігаємо новий пункт меню. При цьому у користувача частини, карта сайту буде відображена наступним чином.
Як Ви бачите, використовуючи розширення OSMap, карта сайту створюється дуже легко. Єдине, що потрібно підправити – це зовнішній вигляд посилань картки, що сторінка в цілому, вписувалася в загальний дизайн сайту, а для цього необхідно змінити макет відображення даних компонента. Якщо Ви не знаєте, як це робиться, Вам буде корисний курс – Створення унікального шаблону Joomla.
Всього Вам доброго і вдалого кодування!!!