Від автора: з тих пір, як Google анонсували появу найбільшого сервісу безкоштовних веб-шрифтів, пройшло шість років. Всі ці тендітні технології потрібно було донести до мас, і простий інтерфейс зіграв тут величезну роль. З 2010 року сервіс постійно зростає і збільшує кількість бібліотек.
Нещодавно сервіс отримав повний редизайн. Тепер переглядати шрифти стало ще зручніше, і ви можете моментально користуватися ними. Але чи став сервіс дійсно краще? Давайте розберемося.
Відполірований і оновлений зовнішній вигляд
Я вважаю, що загальний зовнішній вигляд Google Fonts став краще. Першим великим зміною, на що ви звернете увагу, чи буде використання Material Design. Пішли в минуле товсті рамки, графіка низького дозволу і світло-блакитні кнопки. Все це було замінено на тонку анімація і інтерактивність, яка допоможе вам зосередитися саме на підборі потрібних вам шрифтів.
Візуальні оновлення вражають, але також варто відзначити повну адаптивність під мобільні пристрої. Попередня версія сайту не працювала на дуже маленьких дозволах, а інтерфейс не зменшувався за допомогою методики витонченої деградації, що призводило до безлічі багів в інтерфейсі, і сайт виглядав дуже дивно (губився функціонал).
На правій частині скріншота видно, як зі зменшенням екрану ми втрачаємо полі «Preview Text», із-за чого стає неможливим спробувати живий перегляд тексту. Також з зменшенням екрану кнопки починають наїжджати на автора і назву шрифту, зрештою, повністю приховуючи їх.
Стара версія сайту проіснувала досить тривалий час, і там був настільки потужний функціонал, що йому можна зробити невелику поблажку. Приємно бачити, що новий сайт виглядає чудово, та ще й працює на всіх типах пристроїв.
Динамічний вибір теми
Однією з проблем для дизайнерів було знайти такий шрифт, який добре працював з різними кольорами переднього і заднього планів. Іноді чорний шрифт добре виглядає на білому тлі, а світлий шрифт читати стає неможливо.
Прямо в верхній частині сайту Google додали користувальницький вибір кольору. Якщо клікнути на кнопку, відкриється палітра з декількох кольорів, з допомогою якої можна швидко перевірити, як шрифти будуть виглядати з певним кольором. За допомогою цієї панелі можна перевіряти поєднання яскравого і темного тексту на темному і світлому фоні.
Підібрати точний колір не можна, але все одно це відмінний інструмент, яким усім варто користуватися при виборі шрифту.
Вибрані шрифти
Вибрані шрифти – абсолютно нова функція на оновленому сайті Google Fonts. Показати вибрані шрифти можна, перейшовши за посиланням у верхньому меню. Вони являють собою колекції шрифтів, які Google хочуть виділити серед інших. Колекції створюються як самим Google, так і сторонніми агентствами, які хочуть показати особливий стиль дизайну або філософії.
На даний момент наборів обраних шрифтів не так вже й багато, проте з часом, коли старий сайт припинить свою роботу, їх кількість має збільшитися.
Наворочений селектор инлайновых шрифтів
Основний досвід роботи з Google Fonts полягає в тому, як подивитися і вибрати шрифти. Деякі вважають, що це головна частина сайту.
Раніше при перегляді шрифту ви бачили щось схоже на малюнок вище – просте превью тексту з рядом кнопок. Картинка могла трохи відрізнятися, все залежало від обраних фільтрів пошуку, але в основному це був простий квадратний бокс з рядом кнопок і великий блакитний кнопкою Add to Collection.
Старий дизайн, в принципі, нормальний, але він здається неотполированным і незрозумілим. Приміром, якщо поглянути на кнопки під кожним шрифтом. Чи розумієте ви їх призначення без кліка по них або наведення на них вказівника миші? Якщо б я раніше взагалі не користувався цим сайтом, клянуся, мені здалося б, що це кнопки «завантажити», «вперед» і «копіювати». Єдиною нормальною кнопкою була Add to Collection.
Новий дизайн повністю переглянутий і забезпечує вас всім функціоналом, необхідним для перегляду шрифтів. У новому дизайні ви можете:
можна вибрати пропозицію, параграф або взагалі свій текст. Все дуже швидко завантажується, сервіс допомагає уявити, як шрифт буде працювати з різними символами.
можна блискавично перемикати насиченість шрифту. Сайт майже миттєво завантажує нові шрифти, а для великої простоти по них можна переміщатися за допомогою клавіатури.
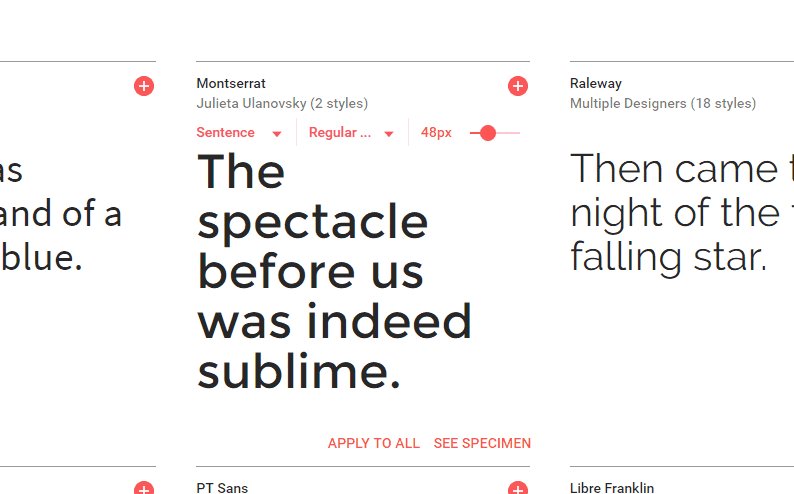
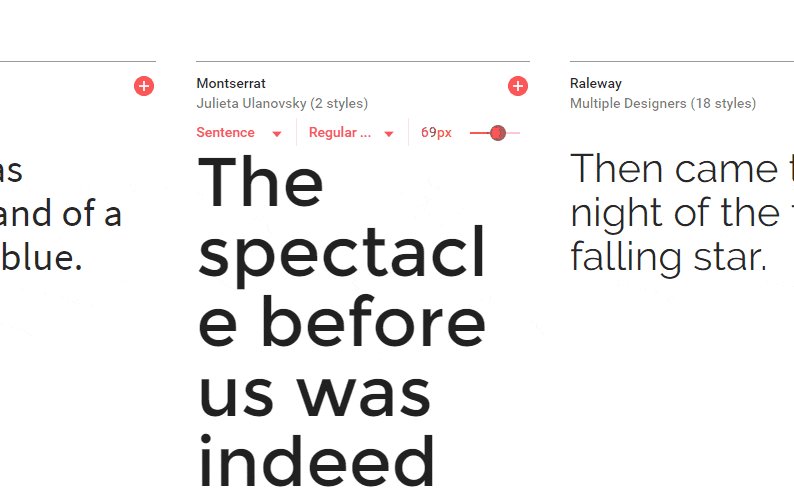
дуже просто налаштувати розмір шрифту. За допомогою слайдера можна налаштувати поточний або будь-який інший шрифт на сторінці. Крім того, при збільшенні розміру шрифту інша сторінка перебудовується (а не як раніше, коли текст просто обрізався боксом).
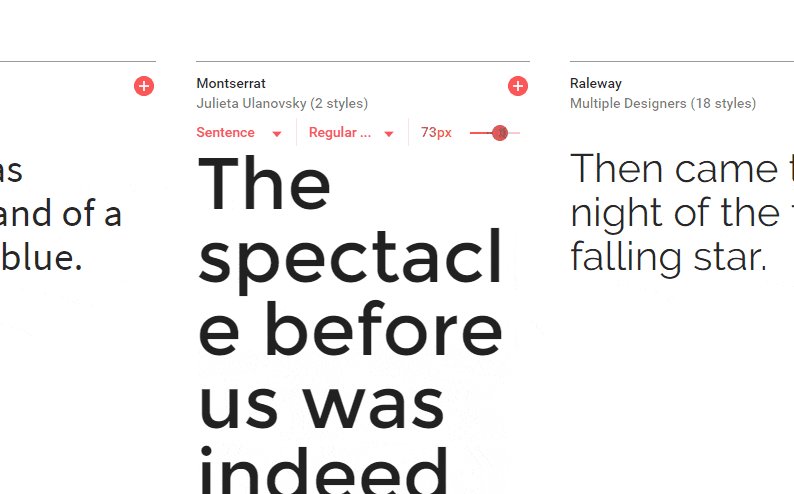
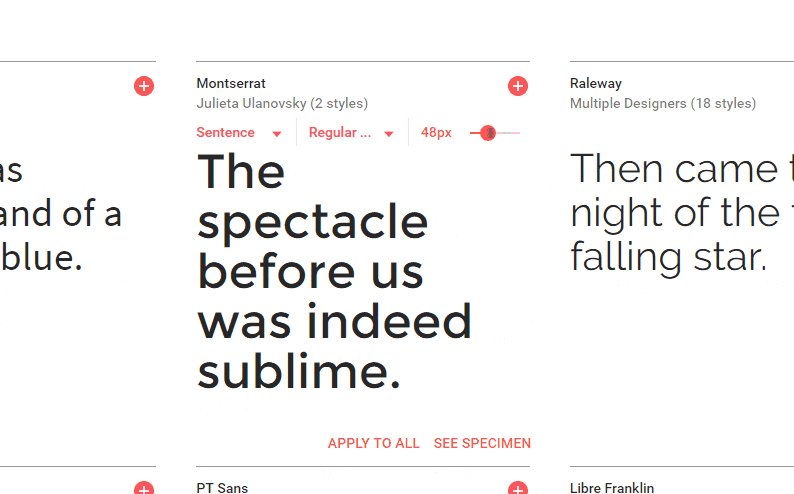
Якщо змінити розмір шрифту, то цей розмір застосується за замовчуванням і до решти на сторінці. З одного боку, це начебто добре, але такий підхід веде до перебудови сторінки. Тобто якщо ви знаходилися посеред сторінки та збільшили розмір шрифту, то вам доведеться заново шукати цей шрифт. Давайте на прикладі Montserrat подивимося, що станеться, якщо збільшити розмір шрифту
Важко було знайти наш шрифт після зміни розміру? Це був тільки один із прикладів, які утруднювали перегляд шрифтів в старій версії. На новому сайті у вікні перегляду розмір шрифту можна змінювати окремо, інші шрифти нікуди не зрушить, а вам не доведеться гортати сторінку.
Оновлений перегляд зразків шрифту
Як складова редизайну, Google fonts змінили принцип роботи перегляду зразків шрифту. Раніше, щоб потрапити до зразків, необхідно було клікнути по кнопці контекстної на вікні перегляду шрифту, після чого з’являється спливаюче вікно з набором символів, статистикою, порівнянням і посиланням на перетворення типу.
Оновлений сайт повністю пішов від функціоналу спливаючих вікон. По кліку на слово «See Specimen» ми потрапляємо на довгу сторінку, де показані всі символи шрифту, типи насиченості, творець/дизайнер, а також додаткова інформація (статистика використання шрифту і шрифти, з якими він поєднується). Сайт привертає мою увагу і виглядає набагато жвавіше і сучасніше.
Спрощена панель налаштування шрифту
Після підбору шрифту можна перейти на сторінку налаштувань, де можна вибрати різні типи насиченості і стилів. На старому сайті ця функція працювала досить добре – простий односторінковий інтерфейс.
В оновленій версії панель конфігурацій розташована в нижній частині сайту. Вона з’являється після додавання шрифтів. В панелі можна все налаштувати, не покидаючи сторінки.
Екран ділиться на дві частини Embed та Customize. У секції Embed можна отримати URL стилів CSS правила. У секції Customize можна налаштувати насиченість, стилі, а також оцінити вплив шрифту на швидкість завантаження сторінки.
Єдине, що мені не подобається, це те, що тепер індикатор не показує одиниці вимірювання. Тобто ви не побачите, як раніше, що шрифт впливає на сайт на 150 одиниць. Тепер вам буде показуватися просто слово, наприклад, «moderate». У старій версії сайту вплив на швидкість завантаження зі шрифтом описувалося точніше.
Приміром, якщо в шрифті проставити кілька стилів, то ви можете отримати оцінку «slow». Без цифр дуже складно визначити важливість чиниться впливу.
Нова метрика не забезпечує вас необхідною інформацією для прийняття обґрунтованого рішення. Google молодці, що хочуть спростити складний процес, але в даному випадку цифри були б набагато інформативніше.
Бонус: залиште відгук про Google Fonts
Якщо придивитися до лівому нижньому куті сайту, можна побачити іконку зі знаком оклику, після натискання на яку можна залишити свій відгук. З одного боку, на цю функцію можна взагалі не звертати уваги. Проте з іншого, це дуже незвичайний інструмент, з допомогою якого можна виділяти частини екрану і робити скріншоти.
Щоб залишити відгук, необов’язково робити скріншот. Але сама можливість вказати розробникам на те, що вже радує.
Виходить, сервіс став краще?
Якщо вам подобався старий Google Fonts, то ви, швидше за все, полюбите і новий сайт. Розробники зберегли все те, що ви любили у старій версії, і перенесли це на новий сайт без втрат. Все було настільки спрощено, що процес перегляду, вибору та застосування шрифтів став майже безшовним.
Скрізь відчувається новизна і лиск, які очікуєш побачити в сучасних веб-сервісів Google. Поиграйтесь з сервісом. Зараз ідеальний момент, щоб самому з перших рук побачити, наскільки краще став сервіс, а також оцінити те, наскільки він спрощує пошук шрифтів. Відмінний момент, щоб спробувати новий сервіс у справі. Пишіть в коментарях свої думки!






















![Літак з нестандартним крилом зможе літати до 1000 км [відео]](http://yoip.com.ua/wp-content/uploads/2021/09/1-499-100x70.jpg)







